缓存
ArrayDeque
笔试题
.netcore
collections
数学
gcc
openssl
制图综合
CAS原子锁
RE理论干扰源的分析
线程同步
oceanbase
ubuntu-18.04
推箱子游戏
机器人原理
数字化工厂
UVM
AIR32
车辆监测
着色器
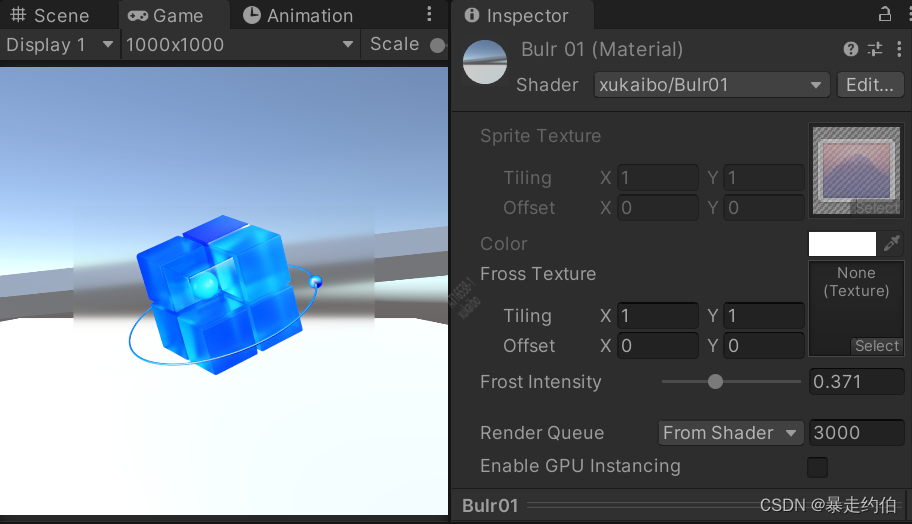
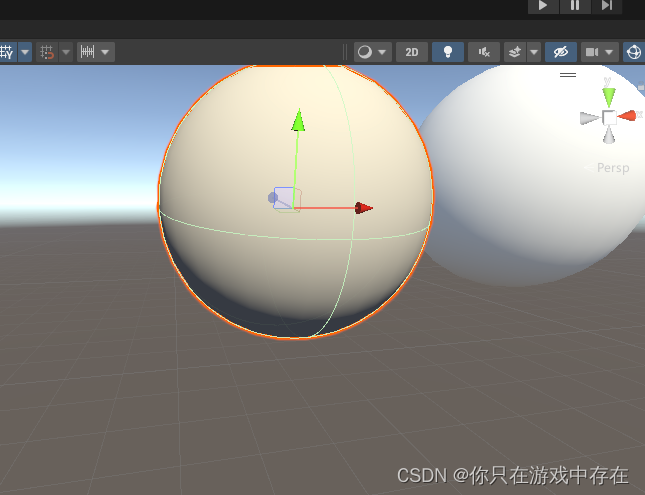
2024/5/6 6:30:11unity C# 脚本控制Material、Shader的方法 以及问题解决
脚本控制shader的设置方法 // 设置贴图Texture mTexture Resources.Load("myTexture", typeof(Texture )) as Texture;material.SetTexture("_MainTex", mTexture );// 设置整数material.SetInt("_Int", 1);// 设置浮点material.SetFloat("…
简单着色器编写(上)
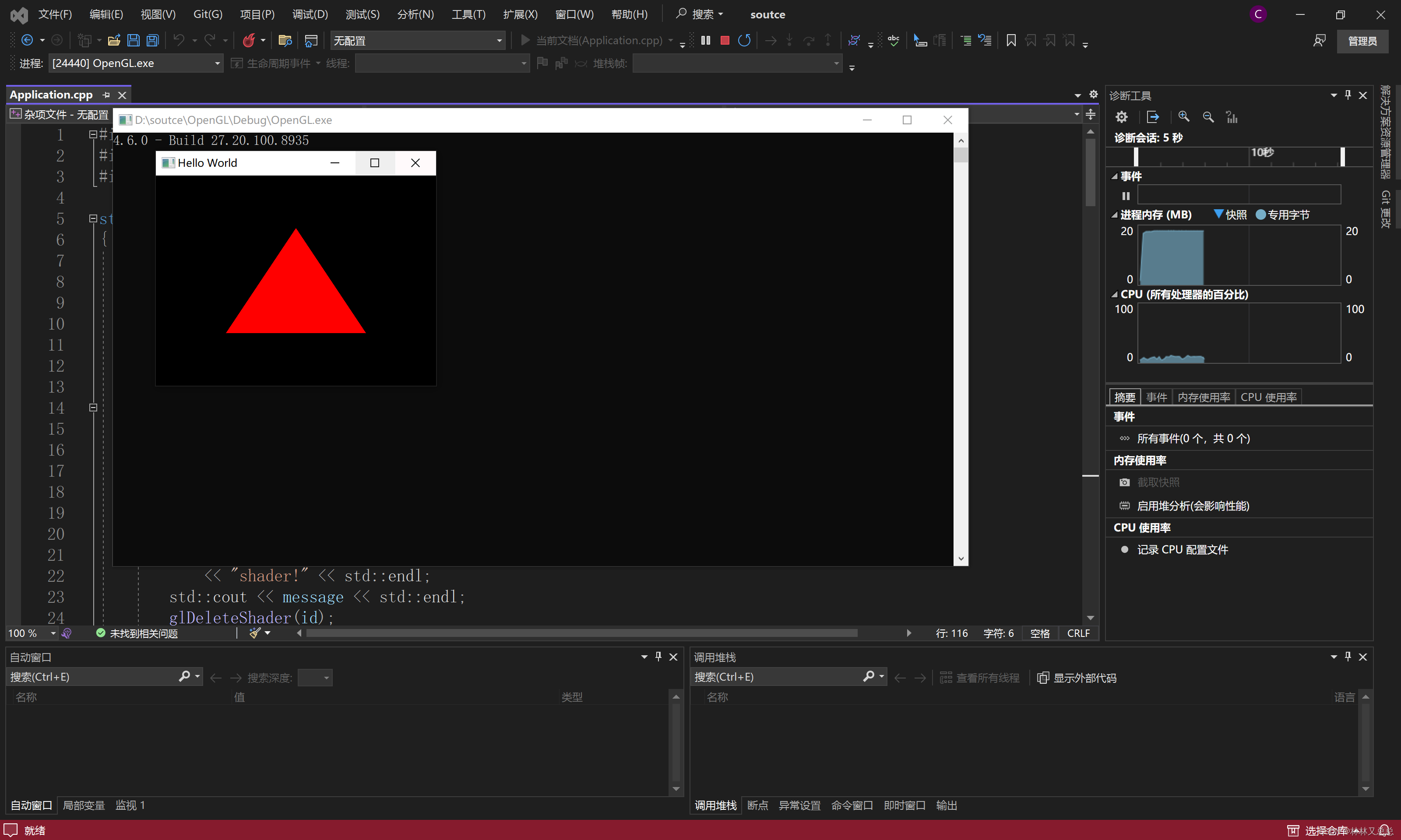
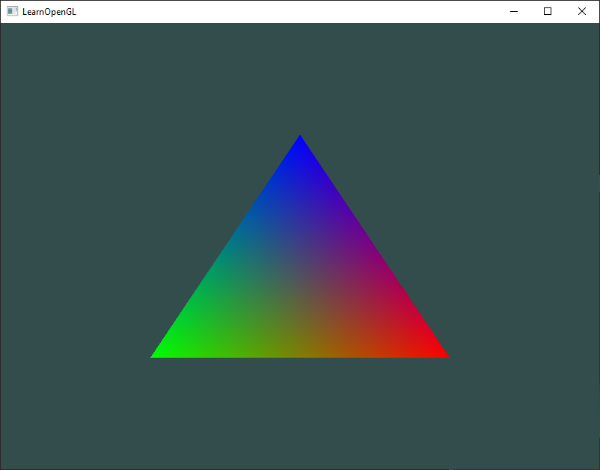
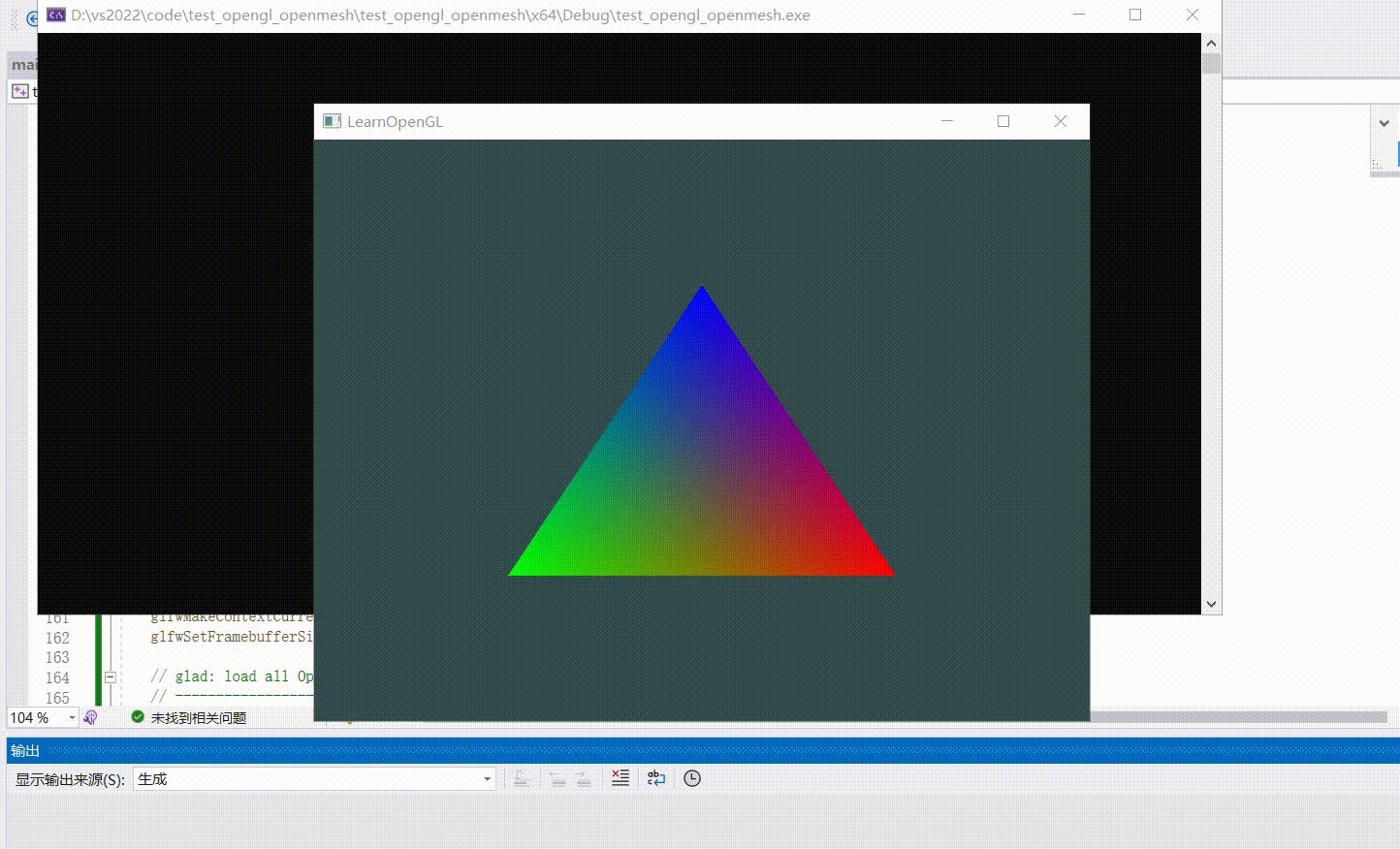
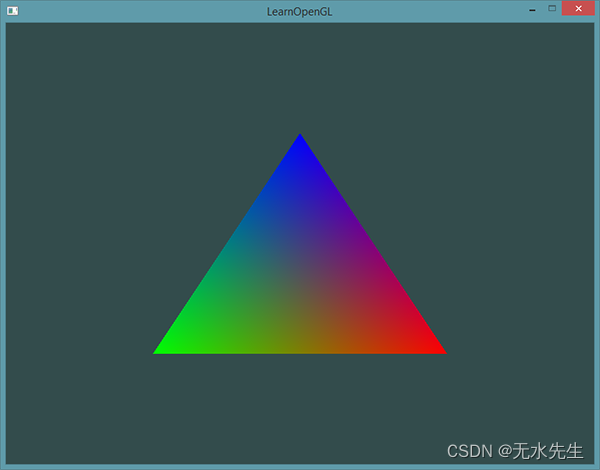
在我的第一篇OpenGL文章中,我已经成功的画出了一个三角形,默认是白色的,那么该怎么把它换一个颜色呢?
先给出完整的代码。
#include <GL/glew.h>
#include <GLFW/glfw3.h>
#include<iostream>static unsigned…
简单着色器编写(中上)
这篇我们来介绍函数部分,也就是下面这些:
static unsigned int CompileShader(unsigned int type,const std::string& source)
{unsigned int id glCreateShader(type);const char* src source.c_str();glShaderSource(id, 1, &src, nullptr)…
【Unity的 Built-in 渲染管线下实现好用的GUI模糊效果_Blur_案例分享(内附源码)】
CGPROGRAM实现好用的GUI模糊效果 实现Blur模糊方式1C#代码如下方式1_Shader代码如下实现Blur模糊方式2方式2_Shader如下实现Blur模糊方式1
其他的模糊效果,在这一篇。
效果如图:
新建一个C#文件,命名为"CommandBlur",打开C#,删除内容,复制粘贴下面的代码:…
Unity之ASE 编辑器详解
一.前言
材质编辑器
二.导入ASE插件 1.打开AmplifyshaderEditor###.unitypackage 2.Unity加载后会显示“Importing package”窗口,选择All并点击Import 3.Amplify Shader Editor 现在应该安装在您的 Unity 项目中,它应该具有以下目录结构: Assets\AmplifyshaderEditor\
As…
unity shader 着色器实例 代码+注释 【阴影分层换色】
阴影分层
将颜色按4个指定区域区分
Shader "Custom/testS"
{Properties{//定义主色以及三级阴影颜色_Color ("Color", Color) (1,1,1,1)_ShadowColor1 ("Shadow Color1", Color) (1,1,1,1)_ShadowColor2 ("Shadow Color2", Color)…
【openGL4.x手册11】片段着色器
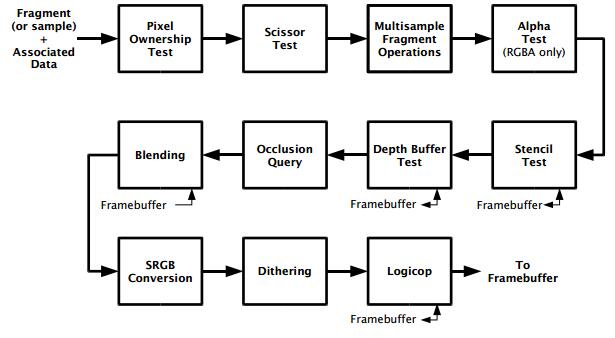
目录 一、说明二、自选三、特别行动四、输入4.1 系统输入 五、输出5.1 输出缓冲区5.2 着色器内规范5.3 预链接规范5.4 自动装配 六、双源混合七、其他输出 一、说明 片段着色器是着色器阶段,用于将光栅化生成的片段处理成一组颜色和单个深度值。片段着色器是基元栅…
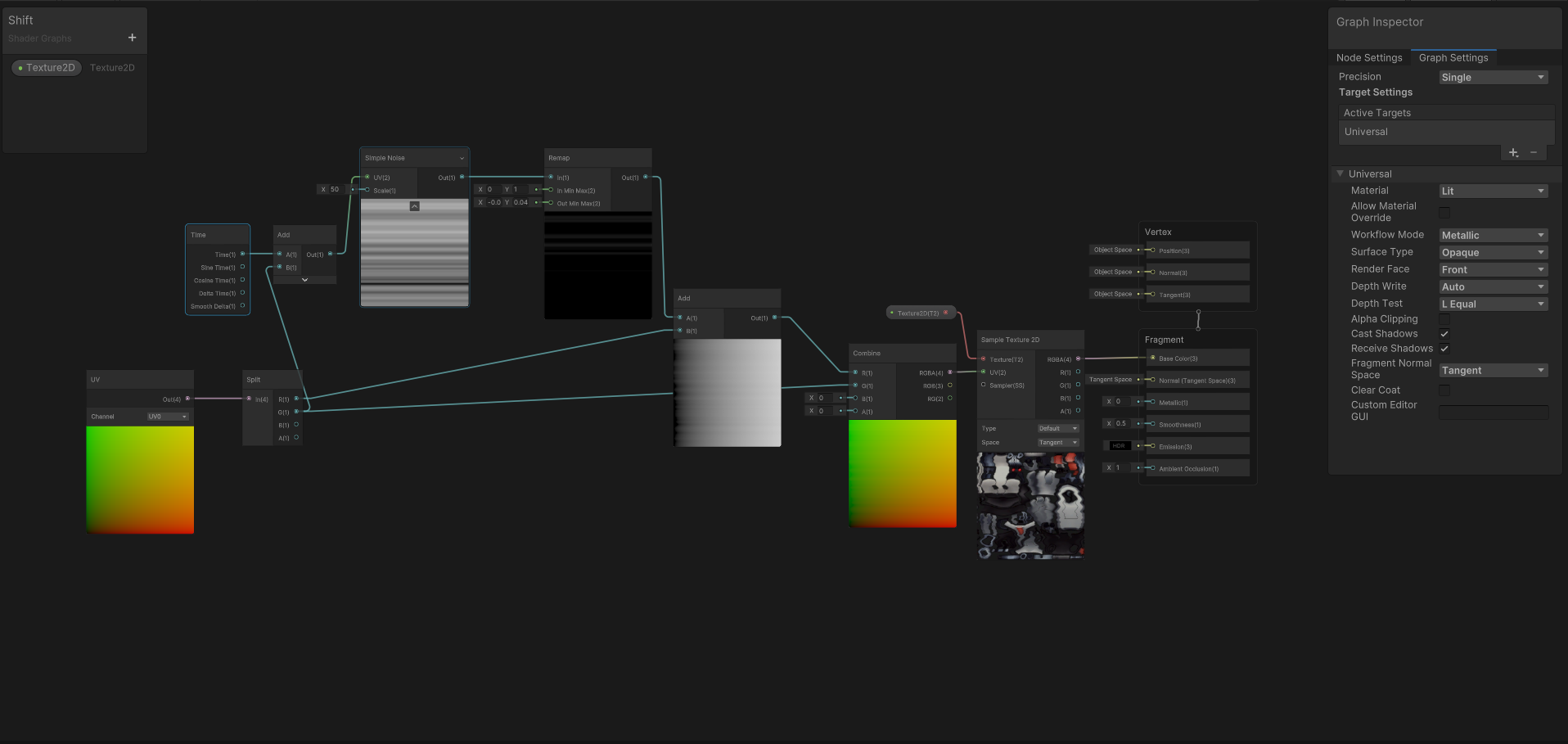
Unity之ShaderGraph如何实现马赛克效果
前言
今天我们来实现一个马赛克的效果 如下所示:
关键节点
Posterize:色调分离节点 图像的色调分离或色调分离需要将色调的连续渐变转换为色调较少的几个区域,并从一种色调突然改变为另一种色调。
原理
原理就是通过色调分离节点&…
OpenGL 学习实录3: 深入着色器 - 纹理
OpenGL 学习实录3: 深入着色器 - 纹理 文章目录OpenGL 学习实录3: 深入着色器 - 纹理系列文章正文1. 阶段目标2. 着色器封装3. 纹理填充3.1 纹理基本用法 API3.2 问题加载封装3.4 纹理坐标映射3.3 多纹理实现4. 主流程梳理其他资源参考连接完整代码示例系列文章
OpenGL 学习实…
OpenGL 入门(七)— Camera(摄像机)
文章目录 前言观察空间摄像机位置摄像机方向右轴上轴 Look At自由移动移动速度键盘控制相机移动 视角移动欧拉角 视角缩放旋转和缩放的代码实现鼠标输入GLFW回调函数完整源码 前言
OpenGL本身没有摄像机(Camera)的概念,但我们可以通过把场景中的所有物体往相反方向…
Unity之ShaderGraph如何实现积雪效果
前言
我们在一些特殊场景,比如冰雪天,经常会对周围物体添加一些积雪效果,如果我们直接把积雪做到模型上,就无法更加灵活的表现其他天气的环境了,比如春夏秋冬切换。所以一般这种需求我们都是使用Shader来表现。 入下图…
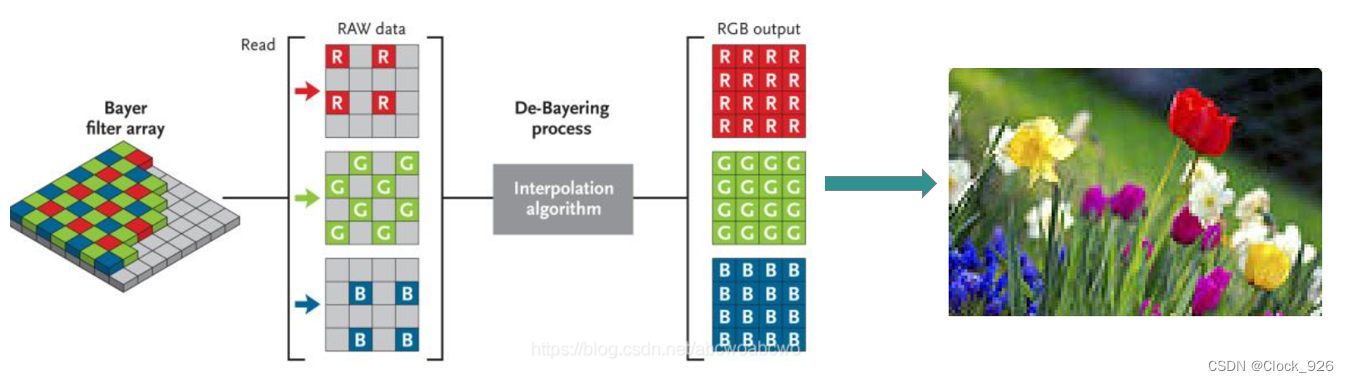
计算摄像技术02 - 颜色空间
一些计算摄像技术知识内容的整理:颜色视觉与感知特性、颜色空间和基于彩色滤镜阵列的彩色感知。 文章目录 一、颜色视觉与感知特性 (1)色调 (2)饱和度 (3)明度 二、颜色空间 (1&…
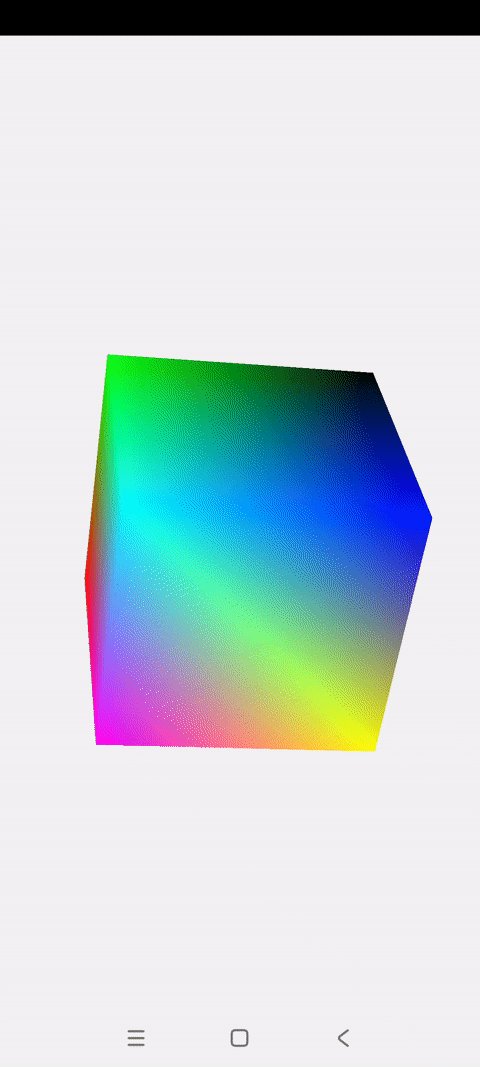
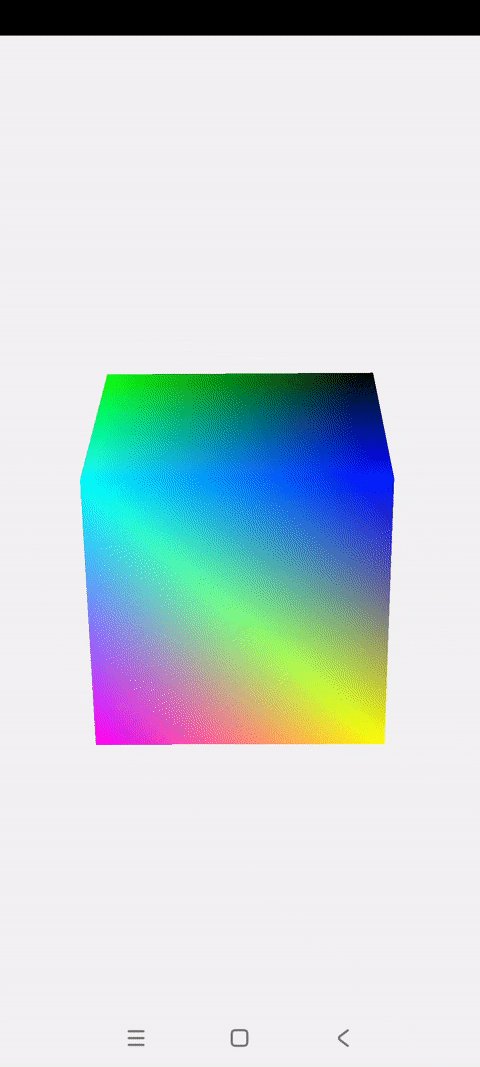
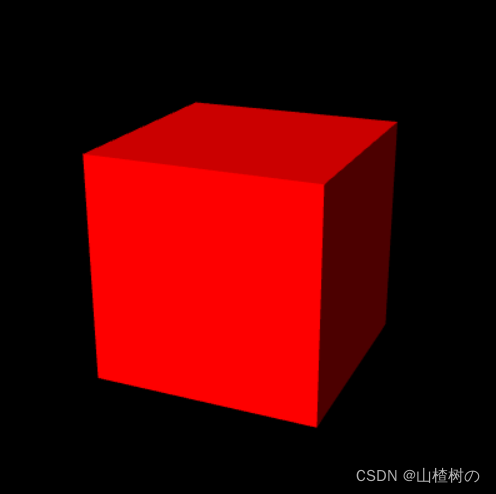
OpenGLES:绘制一个颜色渐变、旋转的3D立方体
一.概述
之前关于OpenGLES实战开发的博文,不论是实现相机滤镜还是绘制图形,都是在2D纬度
这篇博文开始,将会使用OpenGLES进入3D世界
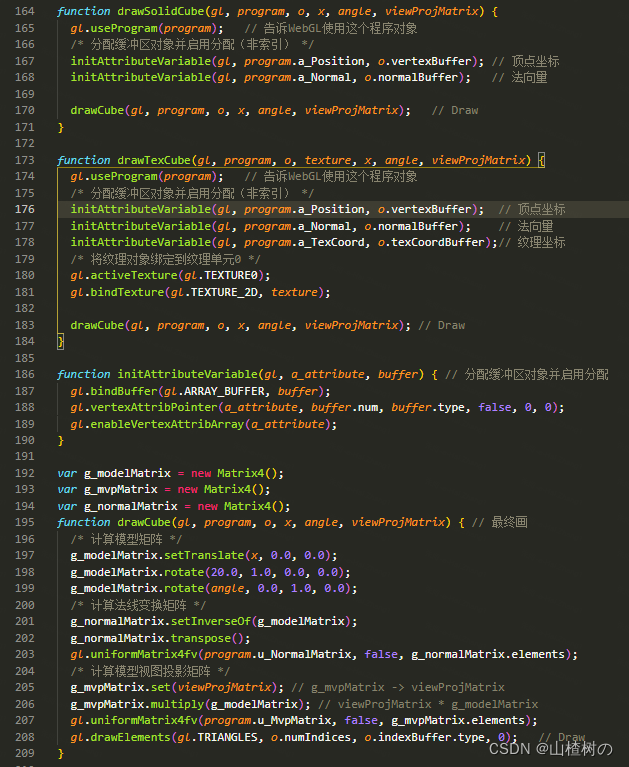
本篇博文会实现一个颜色渐变、旋转的3D立方体
动态3D图形的绘制,需要具备一些基础的线性代数…
【Unity Build-In管线的SurfaceShader剖析_PBS光照函数】
Unity Build-In管线的SurfaceShader剖析 在Unity Build-In 管线(Universal Render Pipeline)新建一个Standard Surface Shader文件里的代码如下:选中"MyPBR.Shader",在Inspector面板,打开"Show generat…
WebGL 切换着色器
目录
前言
如何实现切换着色器
1. 准备用来绘制单色立方体的着色器
2. 准备用来绘制纹理立方体的着色器
3. 调用createProgram()函数,利用第1步创建出的着色器,创建着色器程序对象
4. 调用createProgram(&…
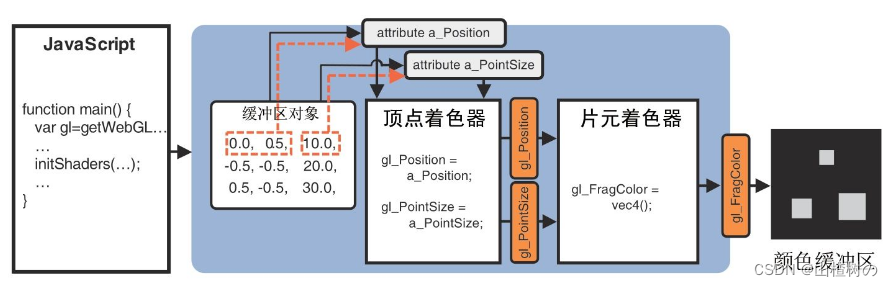
WebGL笔记:WebGL中的顶点着色器尺寸,颜色的修改
顶点着色器尺寸修改
<canvas id"canvas"></canvas><!-- 顶点着色器 -->
<script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;attribute float a_PointSize;void main() {// 点位gl_Position…
WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:用鼠标控制点位
用鼠标控制点位
<canvas id"canvas"></canvas><!-- 顶点着色器 -->
<script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺寸gl_PointSize…
WebGL 初始化着色器
目录
前言
初始化着色器的7个步骤
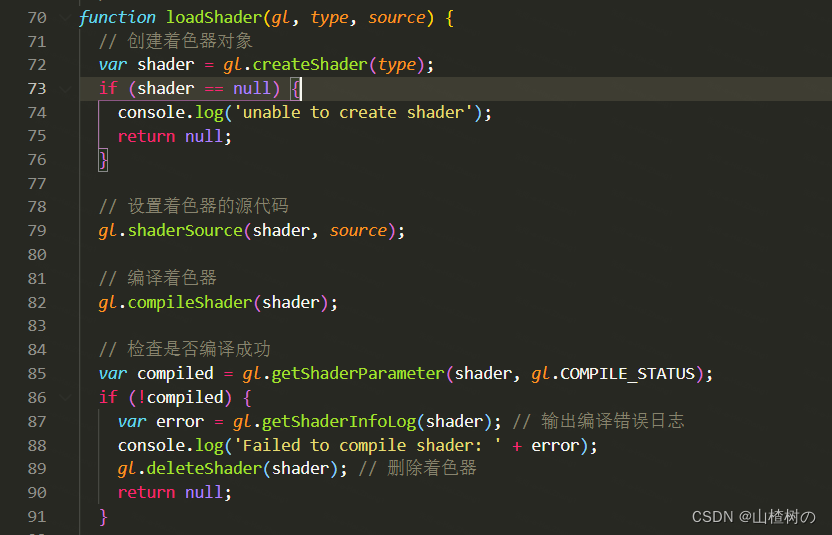
创建着色器对象(gl.createShader())
gl.createShader()规范
gl.deleteShader()规范 指定着色器对象的代码(gl.shaderSource&…
GLSL ES着色器 精度限定字
目录
前言
WebGL支持的三种精度
数据类型的默认精度
float类型没有默认精度
预处理指令
在GLSL ES中常用的三种预处理指令。
预定义的内置宏 前言
GLSL ES新引入了精度限定字,目的是帮助着色器程序提高运行效率,削减内存开支。顾名思义…
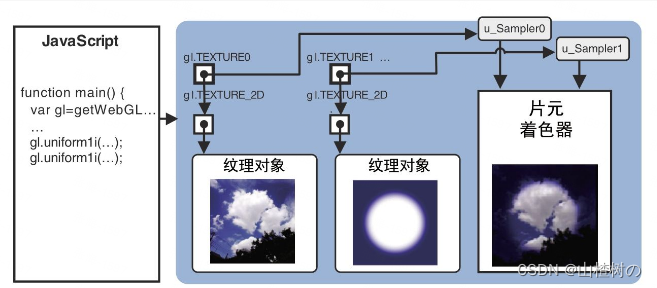
WebGL 同时使用多幅纹理
目录
前言
编辑
示例代码
颜色矢量的分量乘法来计算两个纹素最终的片元颜色
注册事件响应函数:loadTexture(),最后一个参数是纹理单元编号。
请求浏览器加载图像:
配置纹理:loadTexture࿰…
【3】单着色器文件读取
Basic.shader文件,可以发现顶点着色器和片段着色器是写在一个文件里的,这里我们将他们读取出来,而不是上一篇使用string的方式。 #shader vertex
#version 330 corelayout(location 0) in vec4 position;void main()
{gl_Position positio…
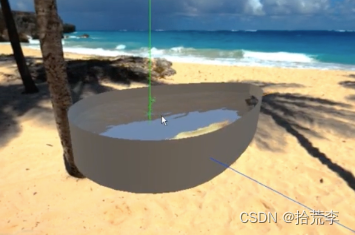
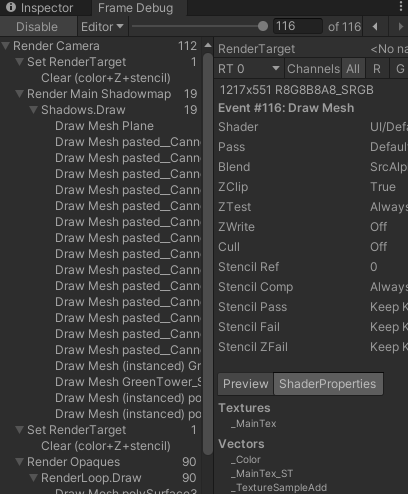
【自定义物体不受后处理(Volume)影响的组件_Custom Pass Volume】
自定义物体不受后处理影响 "Custom Pass Volume"1. **自定义渲染Custom Pass Volume组件:** 面板如下。2.具体设置如图3.在Frame Debugger视图下是这样的:4.在Frame Debugger带有Custom Pass Volume组件的渲染Pass已经改写成 AfterPostProcess5.记得添加Shader中的…
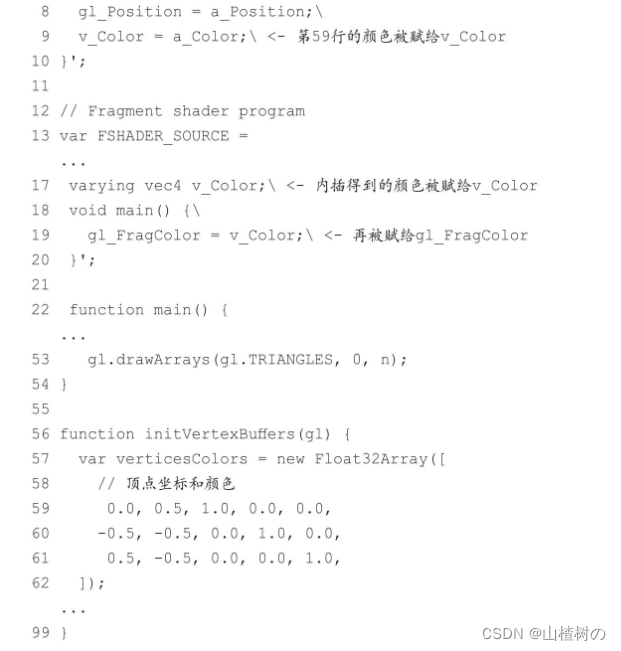
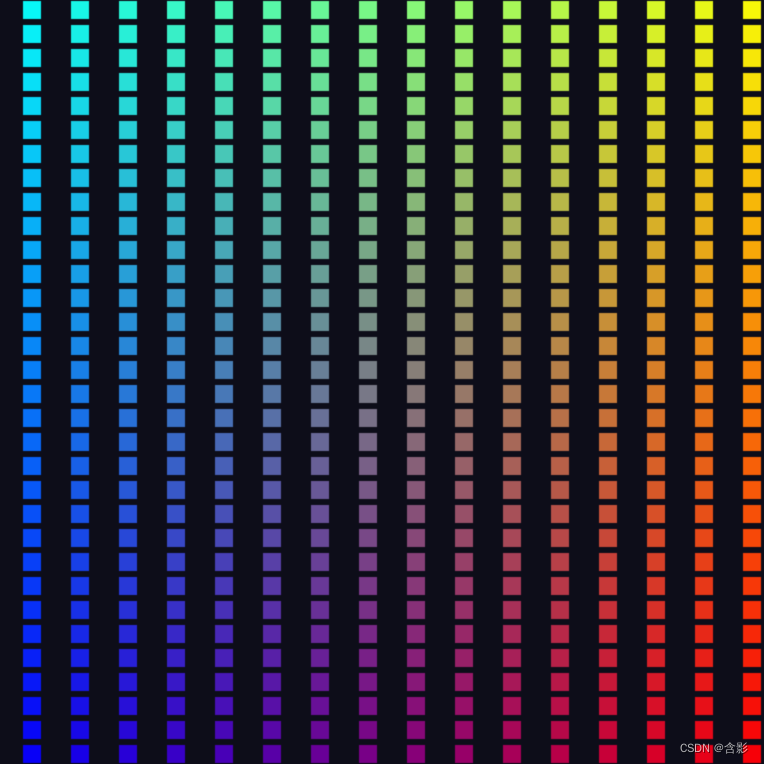
WebGL Varing变量的作用和内插过程,及执行Varing时涉及的图形装配、光栅化、颜色插值、片元着色器执行机制等详解
目录
前言
在 WebGL 或 OpenGL 中,“varying” 是一种用于在顶点着色器和片元着色器之间传递数据的特殊类型的变量。它允许在顶点着色器对数据进行处理后,在片元着色器中使用该处理后的数据进行进一步计算。
彩色三个点
编辑
彩色三个点示例代码…
The Cherno——OpenGL
The Cherno——OpenGL
1. 欢迎来到OpenGL
OpenGL是一种跨平台的图形接口(API),就是一大堆我们能够调用的函数去做一些与图像相关的事情。特殊的是,OpenGL允许我们访问GPU(Graphics Processing Unit 图像处理单元&…
简单着色器编写(下)
函数部分介绍完了,最后来介绍一下main函数中的部分。 std::string vertexShader "#version 330 core\n" "\n" "layout(location0)in vec4 position;" "\n" "void main()\n" "{\n&…
简单着色器编写(中下)
这篇我们来介绍另一部分函数。
static unsigned int CreateShader(const std::string& vertexShader, const std::string& fragmentShader)
{unsigned int program glCreateProgram();unsigned int vs CompileShader(GL_VERTEX_SHADER,vertexShader);unsigned int f…
shader学习(二)顶点着色器
1、C#脚本设置shader参数
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class class33 : MonoBehaviour
{// Start is called before the first frame updatevoid Start(){}// Update is called once per framevoid Update(){Matri…
threeJs着色器
一、着色器
着色器(Shaders )是一种使用GLSL(OpenGL Shading Language)编写并在GPU上运行的程序。它们被用于定位几何体的每个顶点,并为该几何体的每个可见像素着色。使用“像素Pixel”来描述其实并不准确,因为渲染的每个点不一定…
OpenGLES:相机实时滤镜四宫格、九宫格
一.概述
今天继续OpenGLES的学习
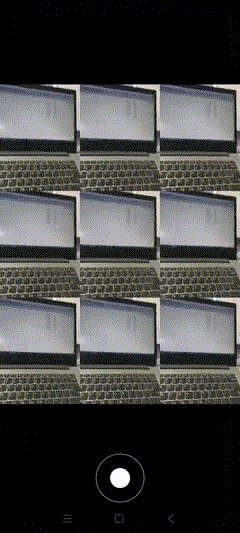
今天在之前博文《OpenGLES:GLSurfaceView实现Android Camera预览》 的基础上,使用OpenGLES实现相机 四宫格滤镜 和 九宫格滤镜。
二.四宫格
先定义几个名词: 之前博文中实现的相机普通预览叫:…
LearnOpenGL-高级光照-1.Blinn-Phong
本人初学者,文中定有代码、术语等错误,欢迎指正 文章目录 高级光照Phong光照的缺点Blinn-Phong介绍例子 GLSL中遇到的BUG 高级光照
Phong光照的缺点 造成Phong光照缺点的两个条件 当物体的高光反光度(shiness)比较小时 什么是高光…
创建自定义着色器:在 Three.js 中定制渲染效果
个人主页: 左本Web3D,更多案例预览请点击》 在线案例 个人简介:专注Web3D使用ThreeJS实现3D效果技巧和学习案例 💕 💕积跬步以至千里,致敬每个爱学习的你。喜欢的话请三连,有问题请私信或者加微…
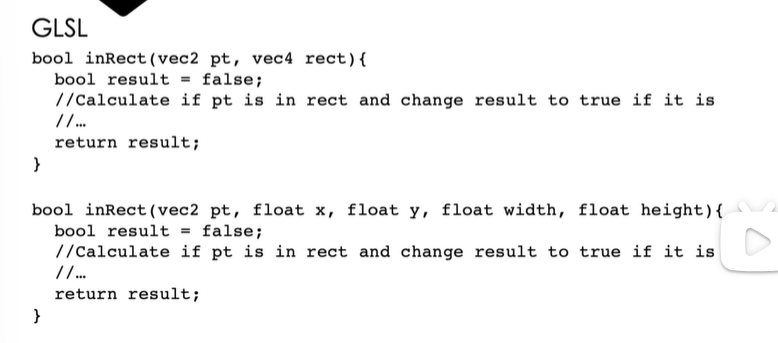
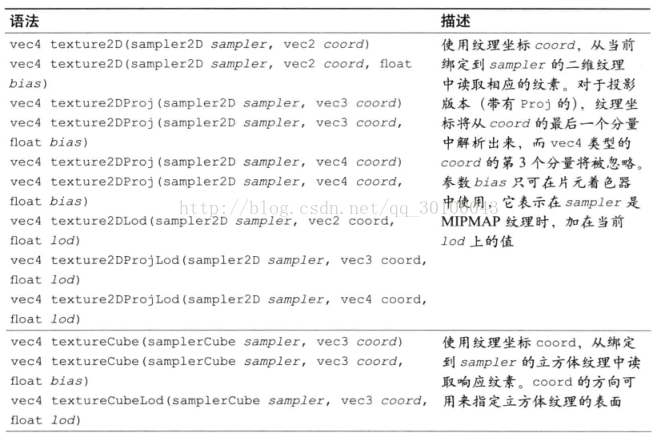
着色器语言 GLSL (opengl-shader-language)入门大全
GLSL 中文手册
基本类型:
类型说明void空类型,即不返回任何值bool布尔类型 true,falseint带符号的整数 signed integerfloat带符号的浮点数 floating scalarvec2, vec3, vec4n维浮点数向量 n-component floating point vectorbvec2, bvec3, bvec4n维布尔向量 Boolean vectori…
Direct3D 12——计算着色器——计算着色器概念
计算着色器虽然是一种可编程的着色器,但Direct3D并没有将它直接归为渲染流水线中的一部分。虽然如此,但位于流水线之外的计算着色器却可以读写GPU资源。从本质上来说,计算着 色器能够使我们访问GPU来实现数据并行算法,而不必渲染出…
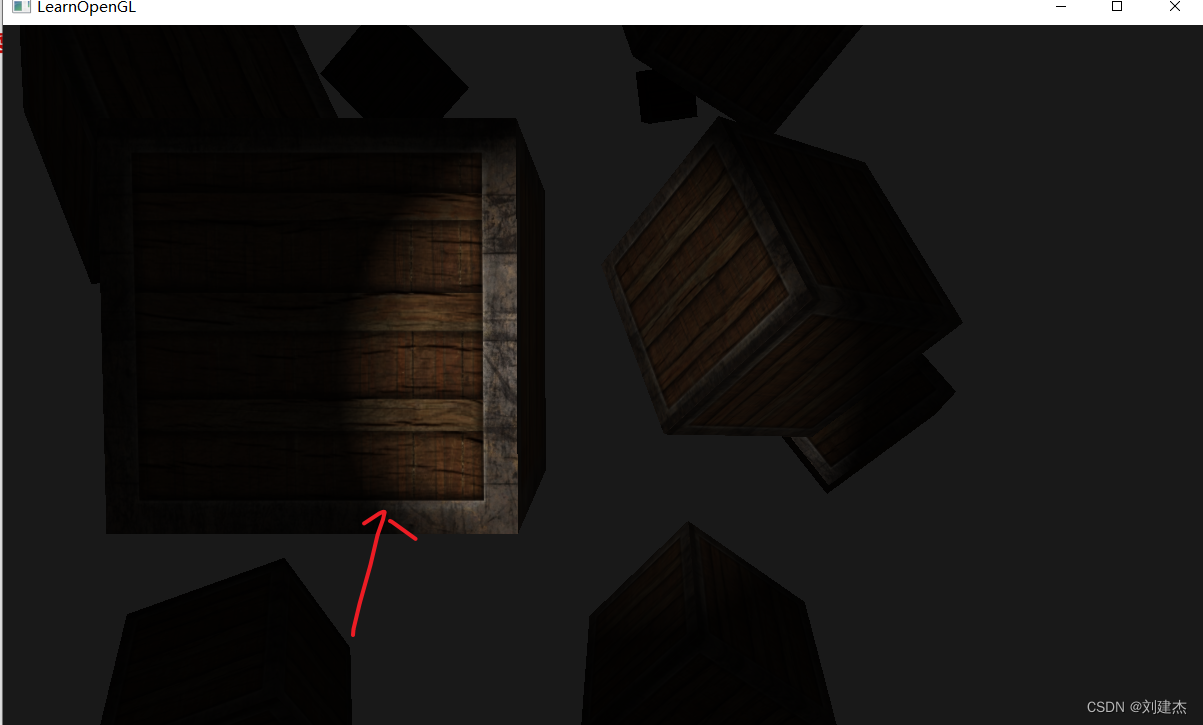
LearnOpenGL-光照-5.投光物
本人刚学OpenGL不久且自学,文中定有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/LearnOpenGLProject 文章目录投光物平行光点光源聚光不平滑的例子平滑例子投光物 前面几节使用的光照都来自于空间中的一个点 即…
OpenGL可编程管线
参考出处: 1. OpenGL管线(用经典管线代说着色器内部) 2. 顶点、 图元、片元、像素的含义
0. OpenGL可编程管线流图
可编程管线中的顶点处理器和片元(又称片段)处理器分别代替了固定管线上的各顶点的操作和片元处理。 在进入各个框之前…
Shader基础:5、表面着色器Surface Shader
表面着色器是通过Unity给我们制定好的一套标准,计算出需要填充输入什么,输出什么等相关信息,并产生真实的顶点(vertex)&像素(pixel)着色器,以及把渲染路径传递到正向或延时渲染路径。
输出结构 struct SurfaceOutput
{half3…
记录--Threejs-着色器实现一个水波纹
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 hree.js 是一个基于 WebGL 的 JavaScript 3D 库,用于创建和渲染 3D 图形场景。 一、 图像渲染过程 1、webGL webGL: WebGL 是一种基于 JavaScript API 的图形库,它允许在浏览器…
Unity之ShaderGraph如何实现水波纹效果
前言
今天我们来实现一个水波纹的效果 如下图所示:
主要节点
Normalize :返回输入 In 的标准化值。输出矢量与输入 In 具有相同的方向,但长度为 1。 Length:返回输入 In 的长度。这也称为大小 (magnitude)。矢量的长度是使用毕达哥拉斯定理 (Pythagorean Theorum) 计算…
Vulkan-着色器及编译SPIR-V
1.着色器模块介绍 Vulkan着色器代码一定要用字节码格式,而不是人类可读的语法如GLSL和HLSL。这个字节码就是SPIR-V,设计用于Vulkan和OpenCL。这是一个可以用于编写图形和计算着色器的格式,但是我们主要关注的是Vulkan的图形管线。使用字节码格…
Unity(三) Shader着色器初探
学习3D开发技术的时候无可避免的要接触到Shader,那么Shader是个什么概念呢?其实对于开发同事来说还是比较难理解的,一般来说Shader是服务于图形渲染的一类技术,开发人员可以通过其shader语言来自定义显卡渲染页面的算法࿰…
Unity之ShaderGraph如何实现UV抖动
前言
今天我们通过噪波图来实现一个UV抖动的效果。 如下图所示:
关键节点
Time:提供对着色器中各种时间参数的访问
UV:提供对网格顶点或片段的UV坐标的访问。可以使用通道下拉参数选择输出值的坐标通道。
SimpleNoise:根据…
WebGL 渲染三维图形作为纹理贴到另一个三维物体表面
目录
渲染到纹理
帧缓冲区对象和渲染缓冲区对象
帧缓冲区对象
帧缓冲区对象的结构
如何实现渲染到纹理
示例程序(FramebufferObject.js)
创建帧缓冲区对象(gl.createFramebuffer())
gl.createFra…
WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:用鼠标控制点位
用鼠标控制点位
<canvas id"canvas"></canvas><!-- 顶点着色器 -->
<script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺寸gl_PointSize…
WebGL笔记:WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:js控制绘制点位
js改变点位,动态传值 <canvas id"canvas"></canvas><!-- 顶点着色器 --><script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺…
WebGL中JS与GLSL ES 语言通信,着色器间的数据传输示例:js控制绘制点位
js改变点位,动态传值 <canvas id"canvas"></canvas><!-- 顶点着色器 --><script id"vertexShader" type"x-shader/x-vertex">attribute vec4 a_Position;void main() {// 点位gl_Position a_Position;// 尺…
WebGL 计算平行光、环境光下的漫反射光颜色
目录
光照原理
光源类型
平行光
点光源
环境光
反射类型
漫反射
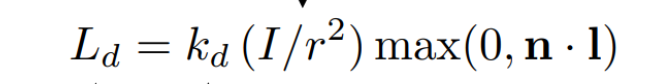
漫反射光颜色 计算公式
环境反射
环境反射光颜色
表面的反射光颜色(漫反射和环境反射同时存在时)计算公式
平行光下的漫反射
根据光线和法线方向计算入射角θ(以便…
WebGL 同一缓冲区多种数据传入顶点着色器 gl.vertexAttribPointer()的步进和偏移参数
目录
目录
为了将顶点坐标传入着色器,需要遵循一下五步:
但是!!!
示例代码:
gl.vertexAttribPointer()的函数规范
stride参数
顶点坐标数据
offset参数
顶点尺寸数据 首先…
第二十六章 着色器总结
OpenGL 写着色器有着色器语言叫做GLSL。是类c语言,开头需要声明版本,声明输入和输出变量,如果有需要声明uniform变量,最后声明main函数。 顶点着色器中的输入变量,叫做顶点属性,且能声明的顶点属性是有上限的,由硬件决定。至少保证有16个包含4分量的顶点属性可用,某些硬…
OPENGL实时PBR路径追踪实现代码
这里写自定义目录标题这个是CPU实现的实现步骤, 1.把光栅化的图片做第一帧 提取出来然后和光线追踪混合显示在屏幕 未实现 2.正题 用2424分辨率进行光线追踪 可以大概得出屏幕显示的模型,这样就可以得到一个比屏幕空间还少的数量三角形进行光线追踪 但是…
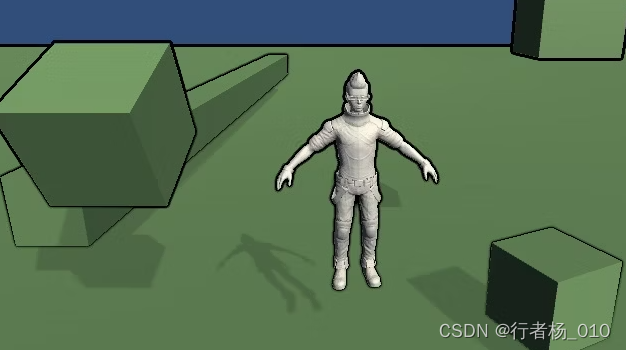
【Unity的BuildIn和URP的区别,CG和HLSL的最简光照框架,实现Cast Shadows和Receive Shadows阴影】
BuildIn和URP在传参和语义上区别 ------------------------------------------------------------------------------------------------------------------BuildIn管线CG和URP管线HLSLCG光照宏定义HLSL光照宏定义CG包含文件HLSL包含文件CG纹理采样HLSL纹理采样CG Cast Shadows…
Google codelab WebGPU入门教程源码<5> - 使用Storage类型对象给着色器传数据(源码)
对应的教程文章:
https://codelabs.developers.google.com/your-first-webgpu-app?hlzh-cn#5
对应的源码执行效果: 对应的教程源码:
此处源码和教程本身提供的部分代码可能存在一点差异。运行的时候,点击画面可以切换效果。
class Color4 {r: number;g: numb…
Unity | Shader(着色器)和material(材质)的关系
一、前言
在上一篇文章中
【精选】Unity | Shader基础知识(什么是shader)_unity shader_菌菌巧乐兹的博客-CSDN博客
我们讲了什么是shader,今天我们讲一下shder和material的关系
二、在unity中shader的本质
unity中,shader就…
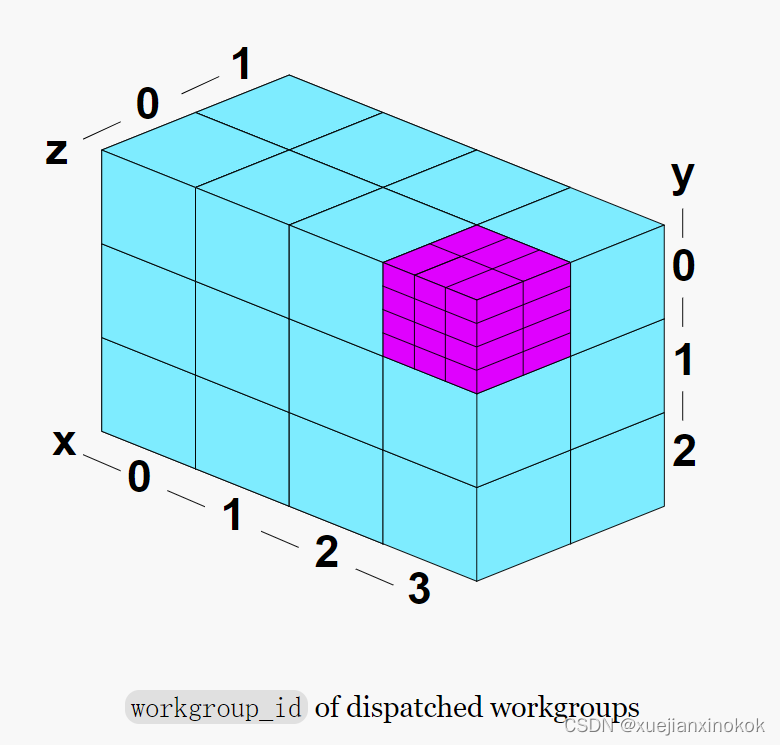
Google codelab WebGPU入门教程源码<6> - 使用计算着色器实现计算元胞自动机之生命游戏模拟过程(源码)
对应的教程文章:
https://codelabs.developers.google.com/your-first-webgpu-app?hlzh-cn#7
对应的源码执行效果: 对应的教程源码:
此处源码和教程本身提供的部分代码可能存在一点差异。点击画面,切换效果。
class Color4 {r: number;g: number;b: number;a…
OpenGL YUV 和 RGB 图像相互转换出现的偏色问题怎么解决?
未经作者(微信ID:Byte-Flow)允许,禁止转载 文章首发于公众号:字节流动 早上知识星球里的一位同学,遇到 yuv2rgb 偏色问题,这个问题比较典型,今天展开说一下。
省流版
首先 yuv2rgb 和 rgb2yuv 之间的转换要基于相同的标准,转换使用不同的标准肯定会引起偏色,常见的…
【二维平面坐标曲线计算,从0到1的范围常用曲线计算公式】
二维平面坐标曲线计算,从0到1的范围常用曲线计算公式 背景y=sin(3.1415*((x)/(2)))提问:推到过程如下:y = sin(X);y = frac (x);y = sin(frac(x));y = sin(frac(x)) * 1.1883965;背景 最近做新内容的时候遇到一个比较有意思的数学题,如何使Y轴随着X轴的增值Y轴从0到1然后又…
全息图着色器插件:Hologram Shaders Pro for URP, HDRP Built-in
8个新的Unity全息图着色器,具有故障效果,扫描线,网格线,和更多其他效果!与所有渲染管线兼容。
软件包添加了一系列的全息图着色器到Unity。从基本的全息图与菲涅耳亮点,先进的全息图与两种故障效应,扫描线,文体点阵和网格线全息图! 特色全息效果 Basic-支持菲涅耳发光照…
OpenGL 和 OpenGL ES 2.0/3.X 一致性测试说明(CTS)
本文档介绍如何构建、移植和运行 OpenGL 和 OpenGL ES 2.0/3.X 一致性测试,以及如何验证和提交测试结果。
[TOC]目录
测试环境要求
一致性测试需要文件系统。文件系统需要支持长文件名(即 > 8.3 名称格式)。一致性测试中的源文件使用大…
OpenGL 着色器程序的保存和加载(二进制)
背景
为了提高OpenGL 着色器程序的编译和链接速度,我们可以将程序保存为二进制进行加载,可以大幅度提升加载效率。
方法
以下是加载和保存二进制程序的方法。
// 加载着色器程序的二进制文件到已创建的着色器程序中
bool loadPragram(const std::str…
UE5 中在全局着色器的数据更新流程
解释: 全局着色器(Global Shaders)是不通过材质编辑器创建的着色器。相反,全局着色器使用C创建,它们在固定的几何体上运行,并且无需与材质或网格体结合。 有些算法材质中实现比较复杂,但是C却很…
【LearnOpenGL基础入门——5】着色器
目录
一.简介
二.GLSL
三.数据类型
四.输入与输出
五.Uniform
六.更多属性 一.简介
着色器(Shader)是运行在GPU上的小程序。这些小程序为图形渲染管线的某个特定部分而运行。从基本意义上来说,着色器只是一种把输入转化为输出的程序。着色器也是一种非常独立…
Unity之ShaderGraph如何实现靠近显示溶解效果
前言
今天我们来实现一个我再B站看到的一个使用LeapMotion实现的用手部触摸就可以显示的溶解效果。 效果如下图所示:
主要节点
Position:提供对网格顶点或片段的Position 的访问,具体取决于节点所属图形部分的有效着色器阶段。使用Space下…
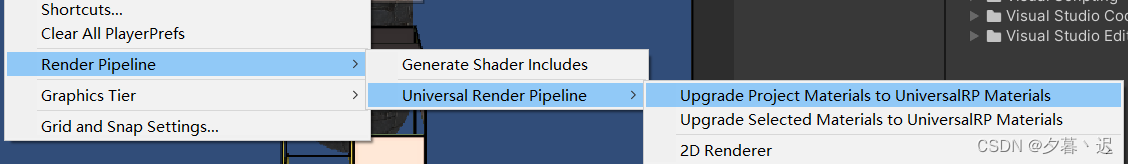
Unity项目从built-in升级到URP(包含早期版本和2023版本)
unity不同版本的升级URP的方式不一样,但是大体流程是相似的
首先是加载URP包
Windows -> package manager,在unity registry中找到Universal RP
2023版本:
更早的版本:
创建URP资源和渲染器
有些版本在加载时会自动创建&#…
OpenGL ES入门教程(二)之绘制一个平面桌子
OpenGL ES入门教程(二)之绘制一个平面桌子 前言0. OpenGL绘制图形的整体框架概述1. 定义顶点2. 定义着色器3. 加载着色器4. 编译着色器5. 将着色器链接为OpenGL程序对象6. 将着色器需要的数据与拷贝到本地的数组相关联7. 在屏幕上绘制图形8. 让桌子有边框…
【openGL教程08】基于C++的着色器(02)
LearnOpenGL - Shaders 一、说明 着色器是openGL渲染的重要内容,客户如果想自我实现渲染灵活性,可以用着色器进行编程,这种程序小脚本被传送到GPU的显卡内部,起到动态灵活的着色作用。 二、着色器简述 正如“Hello Triangle”一章…
OpenGL ES (OpenGL) Compute Shader 计算着色器是怎么用的?
OpenGL ES (OpenGL) Compute Shader 是怎么用的?
Compute Shader 是 OpenGL ES(以及 OpenGL )中的一种 Shader 程序类型,用于在GPU上执行通用计算任务。与传统的顶点着色器和片段着色器不同,Compute Shader 被设计用于在 GPU 上执行各种通用计算任务,而不是仅仅处理图形…
OpenGL ES 3.0 从入门到精通系统性学习教程
为什么要写这个教程
因为在工作中频繁使用 OpenGL ES 做一些特效、滤镜之类的效果,加上平时学到的的知识点也比较细碎,就想着去系统地学习下 OpenGL ES 相关开发知识,并将学习过程记录下来。
准备知识
一些同学反映,学习这个教…
Unity | Shader基础知识(第二集:shader语言的格式)
一、本节介绍
上一集,我们学到,空的shader是玫红色的,英文里叫pink(我实在不想承认它是粉红色),这一集,我们要学习第二简单的shader案例,简单对shader的颜色进行干预。
但在学习案例之前&…
opengl 学习(三)-----着色器
着色器 分类demo效果解析教程 分类
OPengl C
demo
#include "glad/glad.h"
#include "glfw3.h"
#include <iostream>
#include <cmath>
#include <vector>#include <string>
#include <fstream>
#include <sstream>…
WebGL之使用着色器将颜色应用于 WebGL
在之前的展示中我们已经创建好了一个正方形,接下来我们要做的就是给它添加一抹色彩。添加颜色可以通过修改着色器来实现。 给顶点着色
在 WebGL 中,物体是由一系列顶点组成的,每一个顶点都有位置和颜色信息。在默认情况下,所有像…
计算机图形学理论(3):着色器编程
本系列根据国外一个图形小哥的讲解为本,整合互联网的一些资料,结合自己的一些理解。 CPU vs GPU
CPU支持:
快速缓存分支适应性高性能
GPU支持:
多个 ALU快速板载内存并行任务的高吞吐量(在每个片段、顶点上执行着色…
UntiyShader(七)Debug
目录 前言
一、利用假彩色图像
二、利用Visual Studio
三、帧调试器 前言
Debug(调试),是程序员检查问题的一种方法,对于一个Shader调试更是一种噩梦,这也是Shade
UnityShader(四)一个最简单的顶点/片元着色器
目录 顶点/片元着色器的基本结构:
简单的例子
增加模型数据
顶点着色器和片元着色器之间的通信 顶点/片元着色器的基本结构:
Shader "MyShaderName"{Properties{//属性}SubShader{//针对显卡A的SubShaderPass{//设置渲染状态和标签//开始C…
UnityShader(八)Unity中的基础光照(上)
目录 前言
光源(light source)
辐照度(irradiance)
散射和吸收(scattering and absorption)
着色(Shading)
BRDF光照模型 前言
渲染时如何决定一个像素的颜色呢?从…
Unity3d Shader篇(十二)— 透明度测试(AlphaTest)
文章目录 前言一、什么是透明度测试?1. 透明度测试的工作原理2. 透明度测试优缺点优点:缺点: 3. 透明度测试例图 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数 三、效果四、…
Unity | Shader基础知识(第九集:shader常用单词基础知识速成)
目录
一、顶点(Vertex)和法线(Normal)
二、UV信息
三、 基础数据种类
1 基础数据种类
2 基础数据数组
3 基础数据数组的赋值
4 对数据数组的调用
四、 基础矩阵
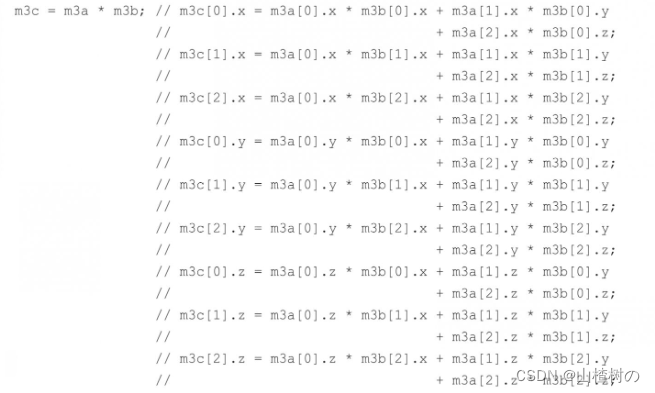
1 基础矩阵种类 2 对矩阵数组的调用
2.1对一个数据的调用 2.2对多个数据的调用 2…
GLSL着色器入门(持续更新中...)
目录
第一章:OpenGL works with triangles
第二章: Parallel Processing
第章 推荐来自b站的课程004 GLSL is not Javascript_哔哩哔哩_bilibili 第一章:OpenGL works with triangles 当我们谈论GLSL着色器时,其实就是在说怎么…
OpenGL和OpenGL ES显示YUV图片的着色器差别(一)
这里解释的只是用于显示YUV图片的代码,没有增加任何效果:
OpenGL 的片段着色器片段:
const char *fsrc "varying vec2 textureOut; \uniform sampler2D tex_y; \uniform sampler2D tex_u; \uniform sampler2D tex_v; \void main(void…
Unity中URP下的SimpleLit顶点着色器
文章目录 前言顶点着色器1、GPU Instance 相关2、顶点输入数据相关3、雾效混合因子4、对 uv 进行 Tilling 和 Offset 的应用 及 把顶点的坐标信息传给输出结构体5、把法线相关的结果,传给输出结构体6、光照贴图相关7、额外灯相关计算8、阴影相关 前言
在上一篇文章…
设计大师的秘密武器:色彩搭配的奇妙技巧
在设计中,色彩搭配扮演着至关重要的角色。色彩搭配的选择和设计是设计师创作过程中不可或缺的一部分。本文将介绍色彩搭配的重要性,如何设计出令人惊叹的色彩搭配以及色彩对设计师的作用。
色彩卡 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
h…
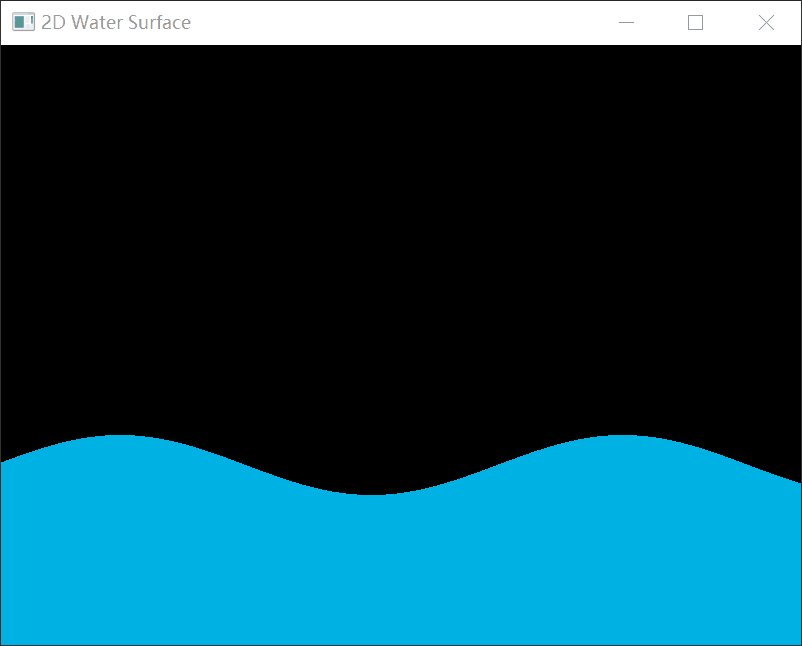
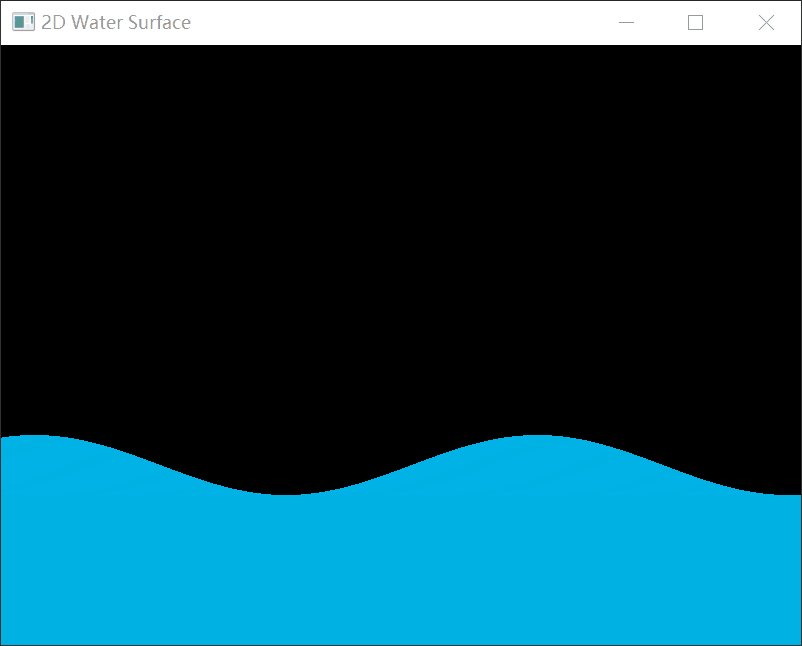
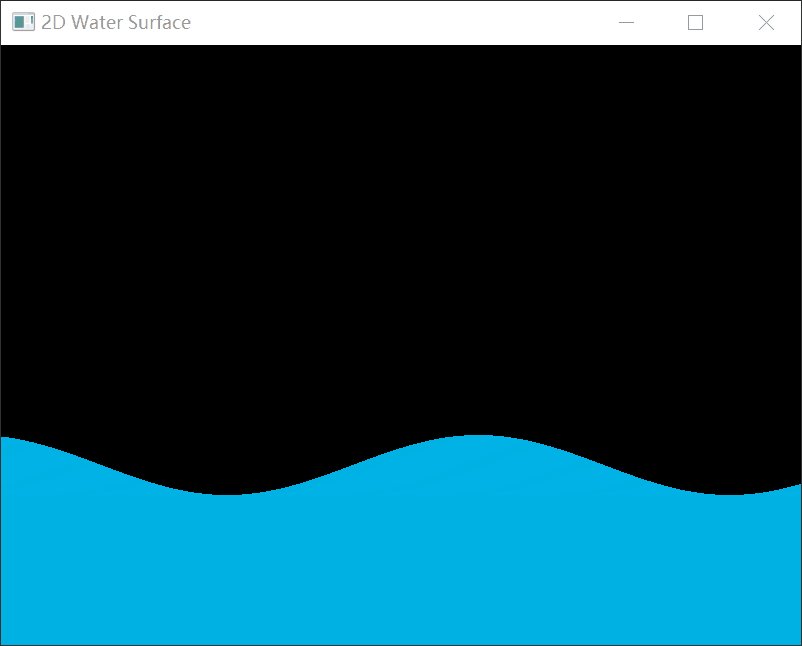
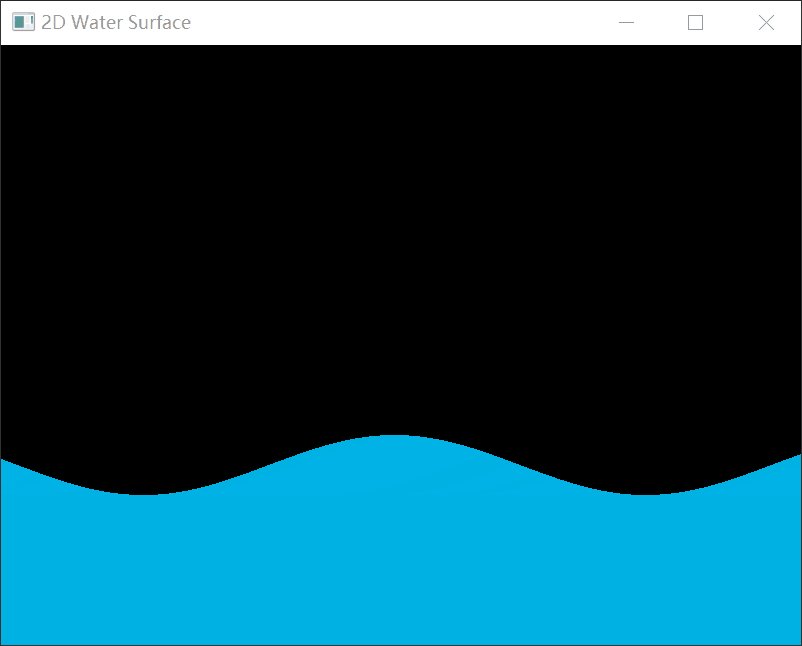
sfml使用opengl着色器实现2d水面波浪
SFML中使用GLSL着色器来绘制水波。 效果 代码
#include <SFML/Graphics.hpp>
#include <iostream>int main()
{const int WIDTH = 800;
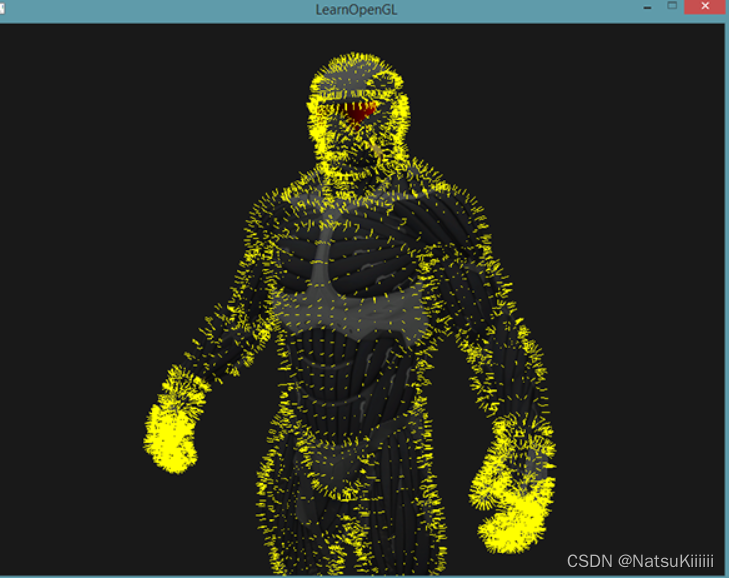
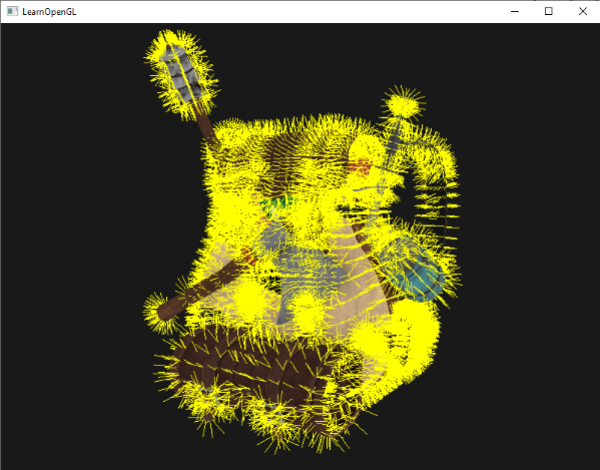
(自用)learnOpenGL学习总结-高级OpenGL-几何着色器
在顶点着色器和片段着色器中间还有一个几何着色器。
几何着色器的输入是一个图元的一组顶点,在几何着色器中进行任意变换之后再给片段着色器,可以变成完全不一样的图元、可以生成更多的顶点。
#version 330 core
layout (points) in;
layout (line_str…
OpenGL 冯氏光照模型
1.简介
现实世界的光照是极其复杂的,而且会受到诸多因素的影响,这是我们有限的计算能力所无法模拟的,冯氏光照模型的主要结构由3个分量组成:环境(Ambient)、漫反射(Diffuse)和镜面(Specular)光照。下面这张图展示了这些光照分量看…
Unity3d Shader篇(一)— 顶点漫反射着色器解析
文章目录 前言一、顶点漫反射着色器是什么?1. 顶点漫反射着色器的工作原理 二、编写顶点漫反射着色器1. 定义属性2. 创建 SubShader3. 编写着色器程序段4. 完成顶点着色器5. 完成片段着色器 三、效果四、总结 前言
在 Unity 中,Shader 可以用来实现各种…
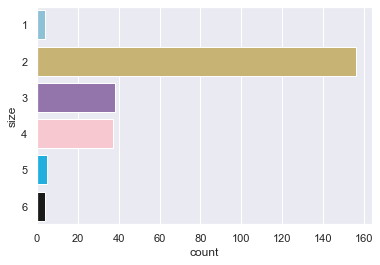
Python 数据可视化:配色方案
1、引言
在这篇文章中,我们将研究Python的一些配色方案,主要是Seaborn库。这将采用 Python Notebook 格式,其中包括绘图的代码。 2、实验数据
首先导入必要的库:
import pandas as pd
import seaborn as sns
import matplotlib…
OpenGL 入门(九)—Material(材质)和 光照贴图
文章目录 材质设置材质光的属性脚本实现 光照贴图漫反射贴图高光反射贴图 材质
材质本质是一个数据集,主要功能就是给渲染器提供数据和光照算法。
如果我们想要在OpenGL中模拟多种类型的物体,我们必须针对每种表面定义不同的材质(Material)属性。
我们…
Unity3d Shader篇(五)— Phong片元高光反射着色器
文章目录 前言一、Phong片元高光反射着色器是什么?1. Phong片元高光反射着色器的工作原理2. Phong片元高光反射着色器的优缺点优点缺点 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数 三、效果四、总…
opengl 学习着色器
一.GLSL 着色器是使用一种叫GLSL的类C语言写成的。GLSL着色器编码顺序:声明版本》定义输入输出》uniform》main函数。每个着色器的入口点是main函数,在main函数中我们处理所有的输入变量,并将结果输出到输出变量中。如下图:
#ver…
【 OpenGL 教程06 】 关于着色器(01)
一、说明 着色器是目前做3D图形最流行的方式。而对应的OpenGL操作晦涩难懂,本篇试图参照一些相关解释文档,以及一个代码案例进行分解说明。
二、OpenGL的渲染管线流程 数据传输到显示环节的数据流程。 OpenGL—>顶点处理器—>细分着色—>几何处…
OpenGL ES 渲染 NV21、NV12、I420、YV12、YUYV、UYVY、I444(建议收藏)
本文主要讲解常见的 YUV 格式图像渲染方式,如果对 YUV 格式不是很熟悉的同学可以翻看旧文一文掌握 YUV 图像的基本处理,YUV 格式的介绍这里不再展开。
渲染 NV21、NV12 格式图像
NV21、NV12 可以看成同一种结构,区别只是 uv 的交错排列顺序不同。
渲染 NV21/NV12 格式图像…
祖龙娱乐 x Incredibuild
关于祖龙娱乐
祖龙娱乐有限公司(下文简称“祖龙娱乐”)是一家总部位于北京的移动游戏开发公司,成立于 2014 年,拥有成功的大型多人在线角色扮演游戏移动游戏组合,如《六龙争霸》、《梦幻诛仙》和《万王之王 3D》。公司…
【openGL教程08】着色器(02)
LearnOpenGL - Shaders 一、说明 着色器是openGL渲染的重要内容,客户如果想自我实现渲染灵活性,可以用着色器进行编程,这种程序小脚本被传送到GPU的显卡内部,起到动态灵活的着色作用。 二、着色器简述 正如“Hello Triangle”一章…
对于着色器语言 opengl 和 direct3d 有区别吗?
OpenGL和Direct3D是两种不同的图形API(应用程序接口),它们都支持着色器编程,但在语法、结构和一些功能细节上存在差异。 OpenGL着色器语言: OpenGL使用GLSL (OpenGL Shading Language) 作为其着色器编程语言。GLSL可以…
【openGL教程08】关于着色器(02)
LearnOpenGL - Shaders 一、说明 着色器是openGL渲染的重要内容,客户如果想自我实现渲染灵活性,可以用着色器进行编程,这种程序小脚本被传送到GPU的显卡内部,起到动态灵活的着色作用。 二、着色器简述 正如“Hello Triangle”一章…
shader学习记录——几何着色器
参考连接: 几何着色器基础知识 模型沙砾化
Shader "Custom/geomShader"
{Properties{_MainTex("Texture", 2D) "white" {}_Speed("Speed", Float) 10_AccelerationValue("AccelerationValue", Float) 10}Sub…
【openGL4.x手册07】几何着色器
目录 一、说明二、关于几何着色器三、原始输入/输出规范3.1 实例 四、输入五、输出5.1 分层渲染 六、输出限制 一、说明
几何着色器对于渲染管线设计是一个新生事物;目前对应于几何着色器的资料不多,并且说法不一,因此如何用几何着色器&…
【OpenGL实践06】如何读入模型文件obj数据
目录 一、说明二、OBJ文件2.1基础-- 概念2.2 OBJ文件特点 三、OBJ文件 -- 基本结构3.1 文件内注释3.2 文件内容示例3. 3 几何顶点列表3. 4 纹理坐标列表3.5 (x,y,z) 形式的顶点法线列表3.6 (u, [v, w]) 形式的参数空间顶点3.7 多边形面元素(见下文)3.8 …
Ubuntu22.04平台编译完美解决问题“error: GLSL 4.5 is not supported.”【GLSL(OpenGL着色器语言)】
GLSL介绍
GLSL(OpenGL着色器语言)是用于编写OpenGL着色器程序的语言。GLSL 4.5 是 GLSL 的一个版本,引入了许多新的特性和改进,旨在提高着色器编程的灵活性和性能。GLSL 4.5 工具通常是用于编写、调试和优化 GLSL 4.5 着色器代码…
OpenGL着色器 GLSL语言让三角形颜色随着时间改变
Github Link
glutDisplayFunc(display);
glutMainLoop();glut库中的这两行代码无法无限循环,display函数只执行了一次。glutMainLoop()函数,只有改变窗体大小才能触发glutDisplayFunc(display); 我运行程序之后,任意敲击键盘,开启无限循环 …
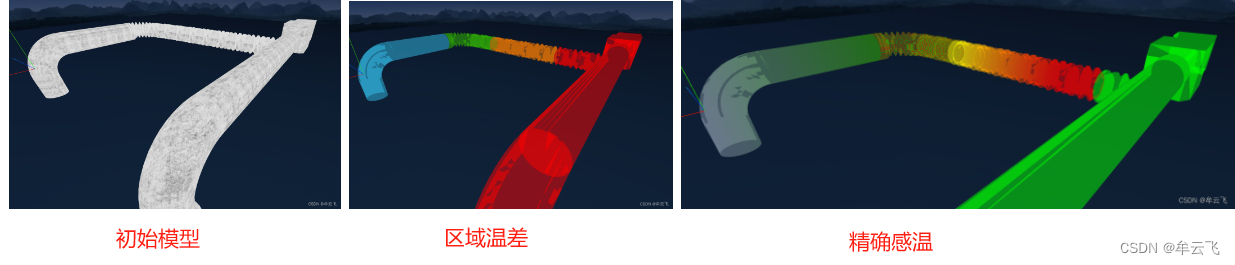
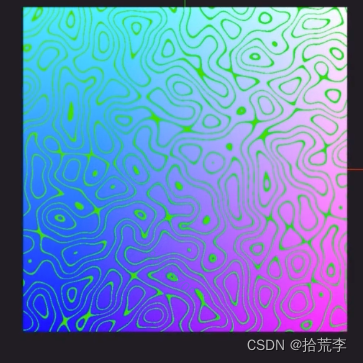
Threejs着色器(GPU)编程——感温管网
管网,作为支撑现代城市运转的重要基础设施,是隐藏在地面之下的庞大工程网络。这些管网如同城市的血脉,负责输送各种必要的资源,如水源、热力、燃气等,同时排除废水和其他废弃物。然而,由于其位于地下,人们往往难以直接感知其存在和运行状态。为了保障这些地下管网的安全…
OpenGL超级宝典学习笔记:着色器存储区块、原子内存操作、内存屏障
前言 本篇在讲什么 本篇为蓝宝书学习笔记 着色器存储区块 原子内存操作 内存屏障 本篇适合什么 适合初学Open的小白 本篇需要什么 对C语法有简单认知 对OpenGL有简单认知 最好是有OpenGL超级宝典蓝宝书 依赖Visual Studio编辑器 本篇的特色 具有全流程的图文教学 重…
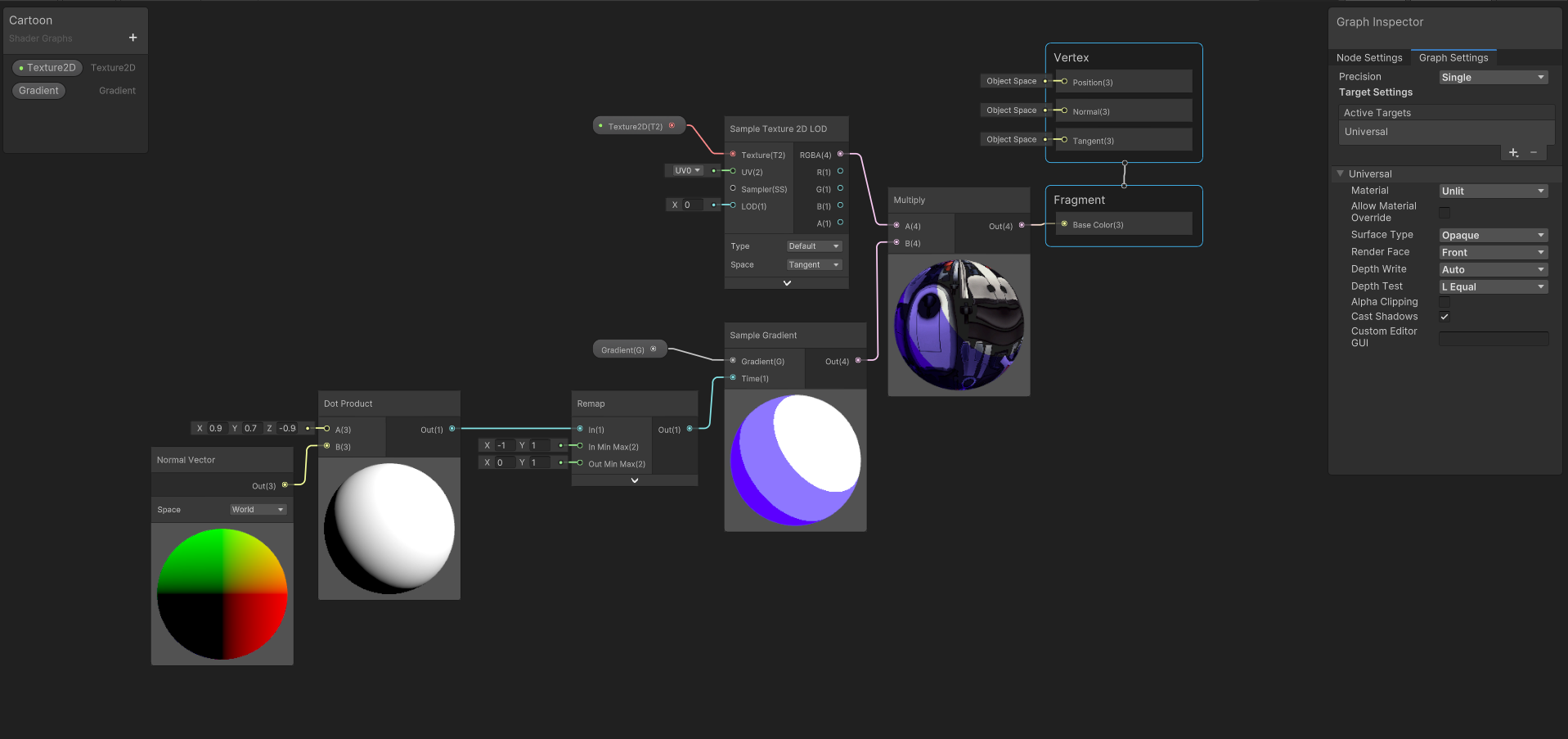
Unity之ShaderGraph如何实现卡通效果
前言
今天我们来实现一下最常见的卡通效果。 效果如下:
关键节点
Remap:基于输入 In 值在输入In Min Max的 x 和 y 分量之间的线性插值,返回输入Out Min Max的 x 和 y 分量之间的值。 SampleGradient:在给定Time输入的情况下…
【OpenGL的着色器03】内置变量和函数(gl_Position等)
目录
一、说明
二、着色器的变量
2.1 着色器变量
2.2 着色器内置变量
三、最常见内置变量使用范例
3.1 常见着色器变量
3.2 示例1: gl_PointSize
3.3 示例2:gl_Position
3.4 gl_FragColor
3.5 渲染点片元坐标gl_PointCoord
3.6 gl_PointCoo…
【Unity的HDRP渲染管线搭建配置VR交互场景_SteamVR 插件和Pico串流助手_经验分享】
HDRP渲染管线配置VR交互场景 Unity创建场景和相关配置下载导入项目打开PICO串流助手在Pico中的配置:用Steam串流VR_这篇的前置补充
Unity创建场景和相关配置
带HDRP Sample Scene 示例的
下载 SteamVR Unity插件地址02 导入项目
【Unity的URP渲染管线下实现扩展后处理Volume组件_TemporalAntiAliasing(TAA)_抗锯齿(附带下载链接)】
【Unity的URP渲染管线下的TAA抗锯齿】 背景:1. Unity内置的抗锯齿只能够满足部分画面需求。展示一个锯齿示例。2. 在75寸大屏电视上跑通展示一个锯齿示例。- 在Camera上配置3. 安装了一个TAA组建,最后打包APK在安卓机上运行报错。- 经过测试排查,发现是没有将后处理的shader…
鸿蒙原生应用元服务开发-WebGL网页图形库开发无着色器绘制2D图形
无着色器绘制2D图形 使用WebGL开发时,为保证界面图形显示效果,请使用真机运行。 此场景为未使用WebGL绘制的2D图形(CPU绘制非GPU绘制)。开发示例如下:
1.创建页面布局。index.hml示例如下:
<div class…
Unity URP 如何写基础的几何着色器
这是使用几何着色器在点中心生成一个点并根据这个点把原本的面片分成三个三角形的操作。
对于几何着色器构造相对简单,网上的信息也相对较多,需要注意的点就是需要提供一个新的数据结构供几何着色器输出,因为几何着色器在顶点之后࿰…
【blender渲染】blender流体模拟基础
各位新年好哇,最近在做demo的时候,为了更好的效果,开始摸索一点离线渲染的东西。像这种后续渲染的处理,由于3ds max是更偏向于建模的dcc,有点不那么好使(没有说看不起vray的意思哈)。
像在实时…
鸿蒙原生应用元服务开发-WebGL网页图形库开发着色器绘制彩色三角形
着色器绘制彩色三角形 使用WebGL开发时,为保证界面图形显示效果,请使用真机运行。 此场景为使用WebGL绘制的彩色三角形图形(GPU绘制)。开发示例如下: 创建页面布局。index.hml示例如下:
<div class&quo…
LearnOpenGL-模型加载-2.网格与自定义Mesh类
本人刚学OpenGL不久且自学,文中定有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/LearnOpenGLProject 文章目录网格自定义Mesh类重点代码讲解初始化函数渲染函数网格 自定义网格类 通过使用Assimp,我…
【Unity的HDRP渲染管线搭建配置VR交互场景_SteamVR 插件和Pico串流助手】
HDRP渲染管线配置VR交互场景 Unity创建场景和相关配置下载导入项目打开PICO串流助手在Pico中的配置:用Steam串流VR_这篇的前置补充
Unity创建场景和相关配置
带HDRP Sample Scene 示例的
下载 SteamVR Unity插件地址02 导入项目
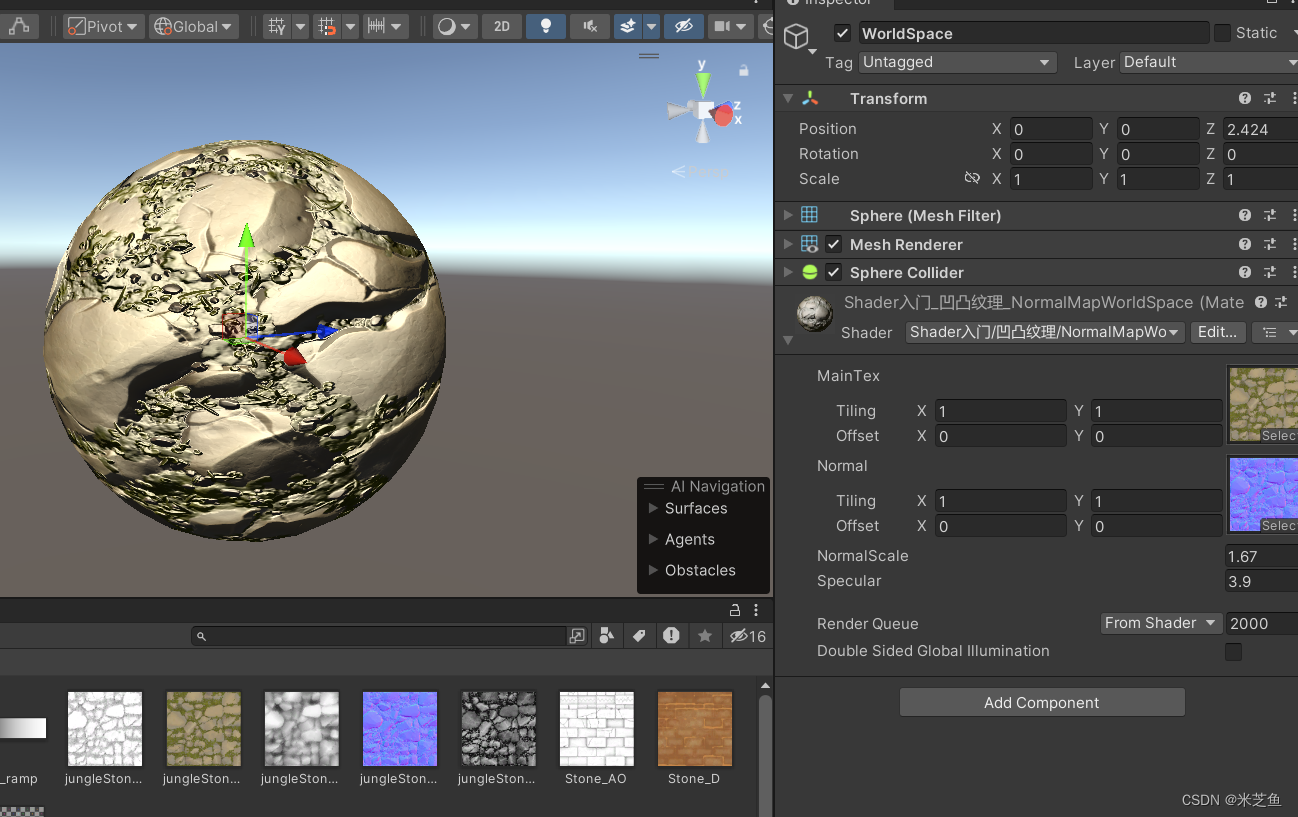
UnityShader(十六)凹凸映射
前言:
纹理的一种常见应用就是凹凸映射(bump mapping)。凹凸映射目的就是用一张纹理图来修改模型表面的法线,让模型看起来更加细节,这种方法不会改变模型原本的顶点位置(也就是不会修改模型的形状…
【OpenGL手册19】几何着色器
目录
一、说明
二、渲染管线的逻辑
三、几何着色器
四、使用几何着色器
五、造几个房子
六、几何着色器渲染爆破物体 一、说明 如果说用顶点和片段着色器干了什么,其实不多。加入几何着色器,能够加大渲染能力,简化数据结构,…
UnityShader(十七)透明效果
前言:
在实时渲染中实现透明效果,通常会在渲染模型时控制它的透明通道(Alpha Channel)。当开启透明混合后,一个物体被渲染到屏幕上时每个片元除了颜色值和深度值外,还有一个透明值,1表示像素完…
计算机图形学笔记九:Geometry1(几何基本表示方法)
几何基本表示方法1.几何类型1.1隐式几何(Implicit)1.2显式几何(Explicit)2.隐式几何的表示方法2.1数学公式法(Algebraic Surfaces)2.2实体几何法(CSG)(Constructive Solid Geometry)…
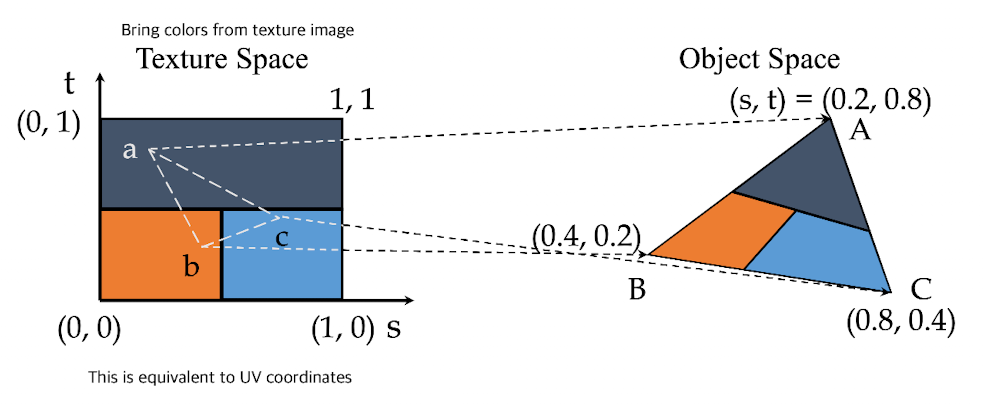
计算机图形学笔记八:Shading 3(纹理)
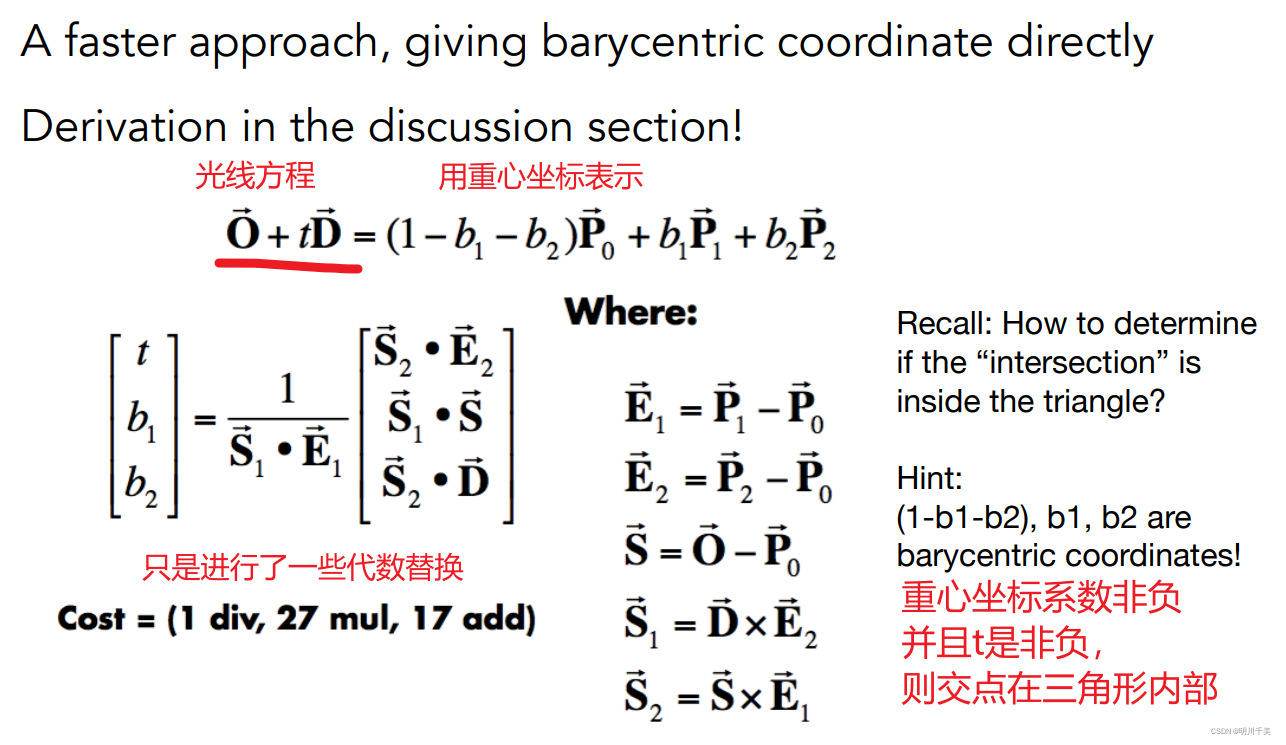
纹理1.纹理映射(Texture Mapping)1.1基本原理1.2贴图方法2.重心坐标(Barycentric Coordinates)2.1插值(Interpolation)2.2重心坐标的计算2.3插值计算内部任意一点的属性3.应用纹理(Applying Tex…
计算机图形学笔记七:Shading 2(着色频率,图形(实时渲染)管线)
着色频率,图形(实时渲染)管线1.着色频率(方法)(Shading Frequencies)1.1平面着色(Flat shading)1.2高洛德着色(Gouraud shading)1.3冯着色&#x…
计算机图形学笔记五:光栅化(消隐算法)和 前几节内容总结
消隐算法和前几节内容总结1.消隐算法1.1画家算法(Painter’s Algorithm)1.2 Z-Buffer算法2.前几节内容总结1.消隐算法
1.1画家算法(Painter’s Algorithm)
把要呈现的图像按照从远到近的顺序,将各层图绘制出来&#…
LearnOpenGL-高级OpenGL-5.帧缓冲
本人刚学OpenGL不久且自学,文中定有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/LearnOpenGLProject 文章目录简单理解帧缓冲创建一个帧缓冲纹理附件渲染缓冲对象附件例子1-渲染到帧缓冲的颜色纹理后期处理例子…
OpenGL 4.0的Tessellation Shader(细分曲面着色器)
细分曲面着色器(Tessellation Shader)处于顶点着色器阶段的下一个阶段,我们可以看以下链接的OpenGL渲染流水线的图:Rendering Pipeline Overview。它是由ATI在2001年率先设计出来的。 目录
细分曲面着色器细分曲面Patch细分曲面控…
【ShaderToy中图形效果转译到UnityShaderlab案例分享_Flame】
ShaderToy内的源码与效果图如下: float noise(vec3 p) //Thx to Las^Mercury
{vec3 i = floor(p);vec4 a = dot(i
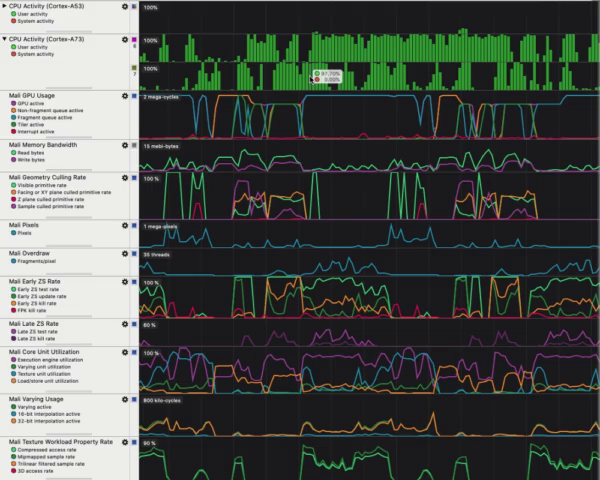
ARM 在Unity3D 中的美术优化解决方案 1, 简介/优化和性能分析
1, 课程简介1.概述欢迎学习《Arm 和 Unity:适用于移动应用程序的 3D 美术优化》课程!人们常说,智能手机是我们随身携带的超级计算机。作为创作者,我们努力开发可随时使用的有用工具和沉浸式体验。虽然智能手机确实给我们提供了能够…
Google codelab WebGPU入门教程源码<4> - 使用Uniform类型对象给着色器传数据(源码)
对应的教程文章:
https://codelabs.developers.google.com/your-first-webgpu-app?hlzh-cn#5
对应的源码执行效果: 对应的教程源码:
此处源码和教程本身提供的部分代码可能存在一点差异。
class Color4 {r: number;g: number;b: number;a: number;constructor(pr 1.0, …
【Unity的HDRP渲染管线VR性能优化_UNITY_SINGLE_PASS_STEREO和UNITY_STEREO_MULTIVIEW_ENABLED】
Unity VR性能优化 简单存留一下!!!!简单存留一下!!!!
看引擎内置的一些包含文件,然后看见下面这一段
//立体多例化渲染技术的核心思想是一次向渲染管道上提交两份待渲染的几何体数据,减少绘制调用 draw call 的次数,提升渲染性能。
#if defined(UNITY_SINGLE_PASS…
Unity中URP下的SimpleLit片元着色器
文章目录 前言一、SimpleLit片元着色器大体框架1、传入 和 返回2、GPU实例化部分3、准备 BlinnPhong 光照模型计算需要的 SurfaceData4、准备 BlinnPhong 光照模型计算需要的 InputData5、进行 BlinnPhong 的计算、雾效颜色混合及透明度计算 二、准备SurfaceData1、SurfaceData…
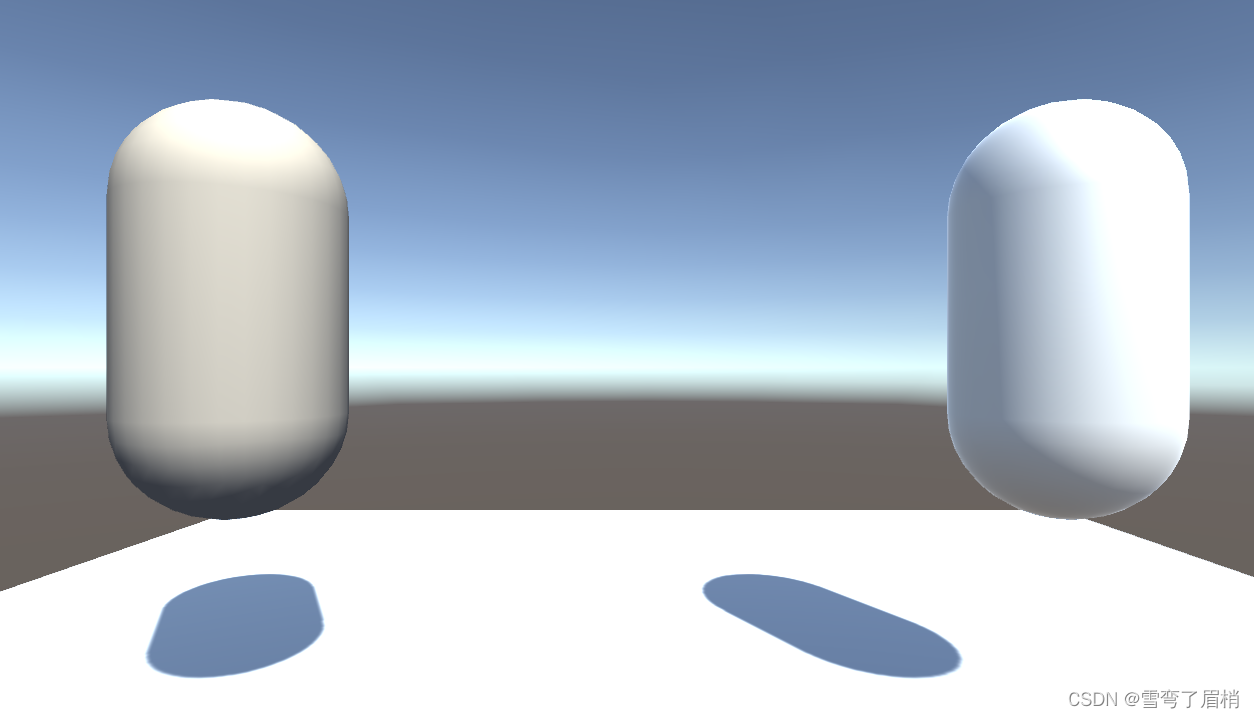
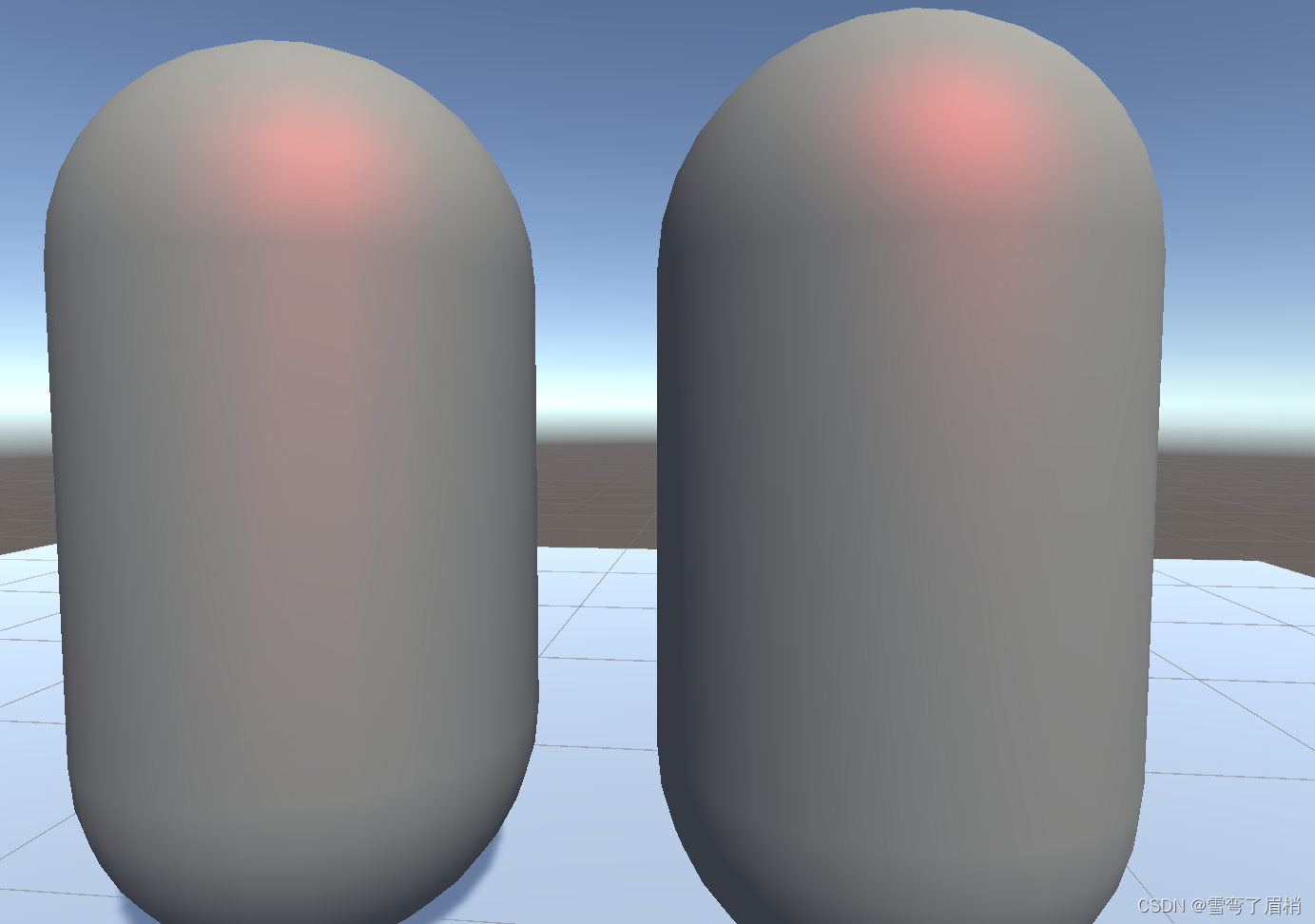
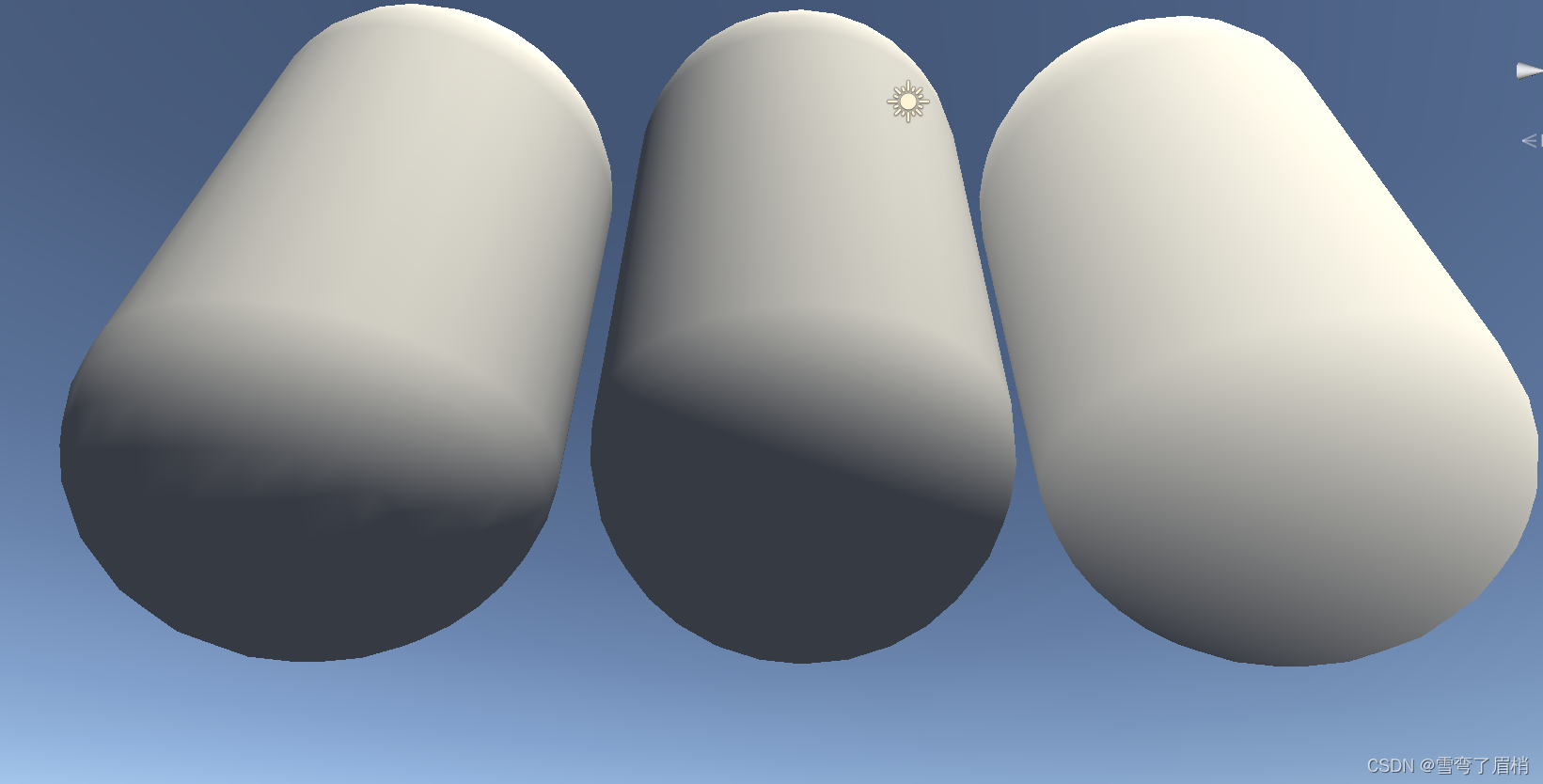
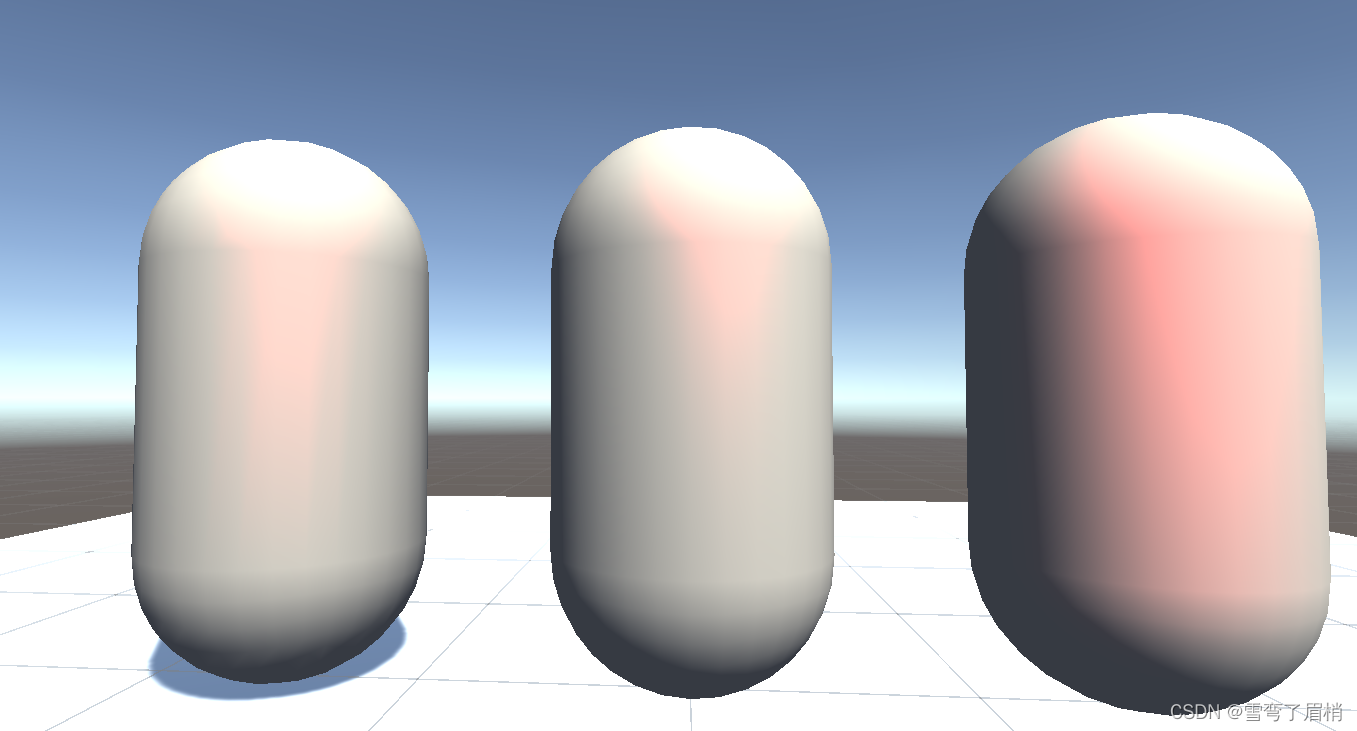
unity自定义着色器基础
这些内置渲染管线的着色器示例演示了编写自定义着色器的基础知识,并涵盖了常见的用例。
有关编写着色器的信息,请参阅编写着色器。
设置场景
第一步是创建一些用于测试着色器的对象。在主菜单中选择 Game Object > 3D Object > Capsule。然后&a…
threejs(11)-精通着色器编程(难点)2
一、shader着色器编写高级图案
小日本国旗 precision lowp float;
varying vec2 vUv;
float strength step(0.5,distance(vUv,vec2(0.5))0.25) ;
gl_FragColor vec4(strength,strength,strength,strength);绘制圆 precision lowp float;
varying vec2 vUv;
float strength 1…
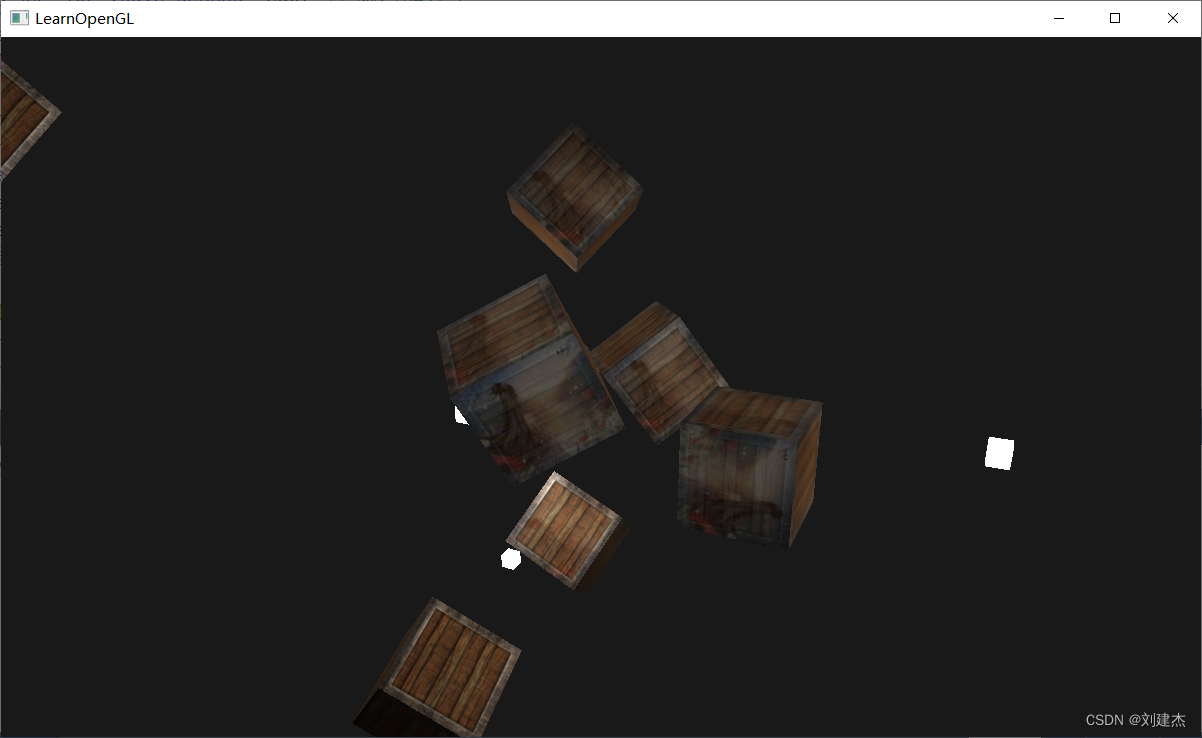
LearnOpenGL-高级OpenGL-2.模板测试
本人刚学OpenGL不久且自学,文中定有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/LearnOpenGLProject 文章目录简单理解模板测试模板介绍模板函数物体轮廓介绍代码给加载的模型添加轮廓简单理解
同深度测试一样…
18. WebGPU 计算着色器
本文接续基础知识文章。我们将从一些基本的计算着色器开始,然后希望继续讨论解决现实世界问题并写一些示例。
在上一篇文章中,制作了一个非常简单的计算着色器,可以将数字加倍。
这是着色器
group(0) binding(0) var<storage, read_wri…
unity urp 视差卡牌
总体效果大概四层,从后往前排序为:卡背、背景、画像、边框
首先卡背比较简单,只要判断如果网格的背面就直接采样卡背图片展示即可
资源准备: 然后是背景,网上找到一张这样的图。 但他还不符合要求,我们的…
计算机图形学笔记十三:Ray Tracing3(辐射度量学,渲染方程)
辐射度量学,渲染方程1.辐射度量学(Basic Radiometry)1.1基本属性1.2辐射强度(Radiant Intensity)1.3辐射照度(Irradiance)1.4辐射亮度(Radiance)2.渲染方程2.1双向反射分…
计算机图形学笔记十二:Ray Tracing2(AABB加速光线追踪)
AABB加速光线追踪1.包围盒(Bounding Volumes)1.1轴对齐包围盒Axis-Aligned Bounding Box (AABB)1.2AABB计算交点的具体步骤2.AABB加速光线追踪2.1均匀空间划分2.2空间划分(KD-Tree)2.2.1 KD-Tree2.3对物体划分…
【Unity实战系列】如何把你的二次元老婆/老公导入Unity进行二创并且进行二次元渲染?(附模型网站分享)
君兮_的个人主页 即使走的再远,也勿忘启程时的初心 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,在正式开始讲主线知识之前,我们先来讲点有趣且有用的东西。 我知道,除了很多想从事游戏开发行业的人以外,还…
GLSL ES着色器语言 使用矢量和矩阵的相关规范
目录
矢量和矩阵类型
下面是声明矢量和矩阵的例子:
赋值和构造
矢量构造函数
矩阵构造函数
构造矩阵的几种方式
访问元素
. 运算符
矢量的分量名
[ ]运算符
运算符
矢量和矩阵可用的运算符
矢量和矩阵相关运算
矢量和浮点数的…
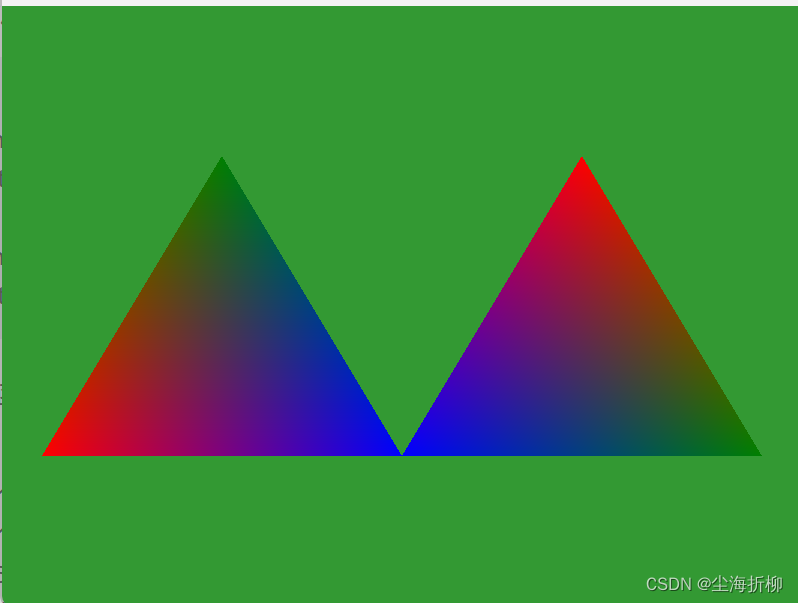
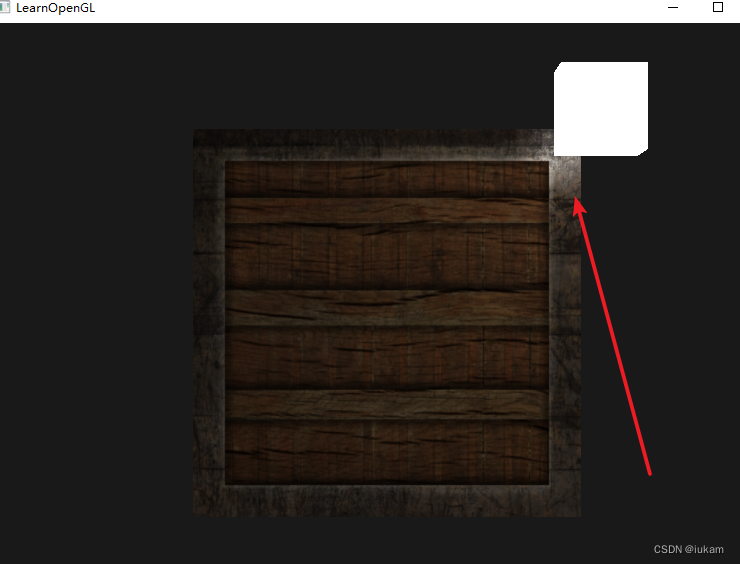
【2】openGL shader着色器分析三角形填色
源代码在下面。文档查询 > docs.gl
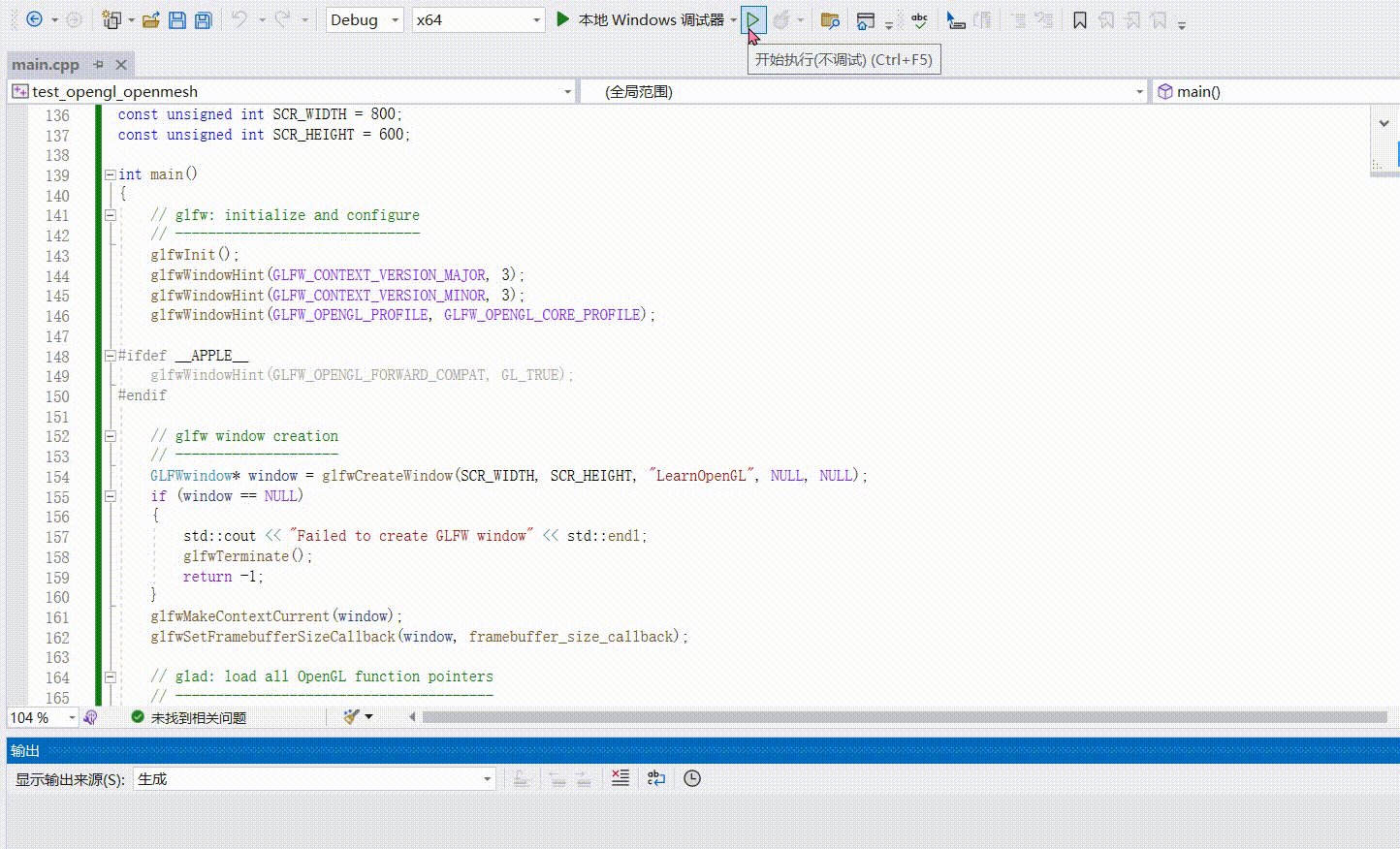
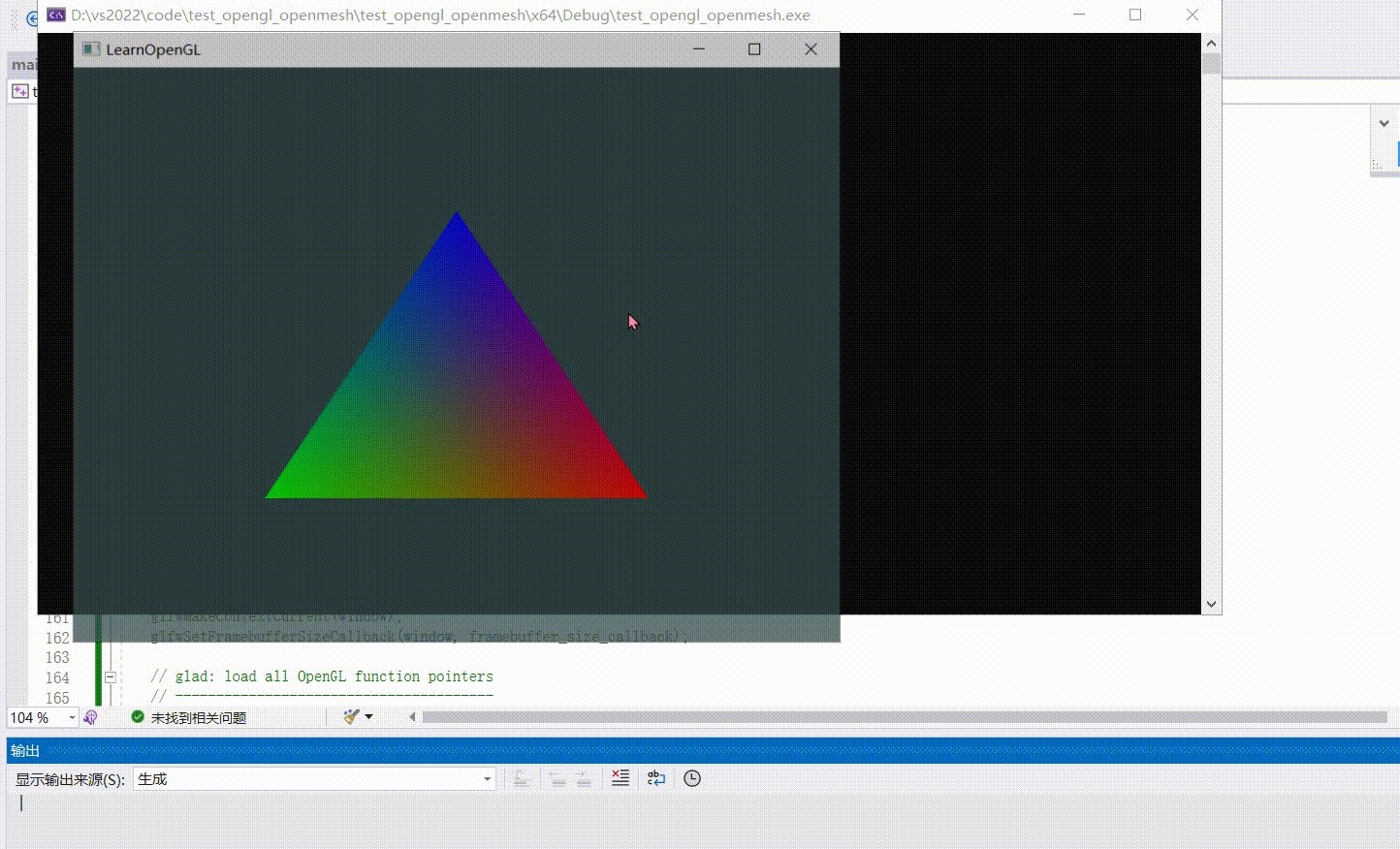
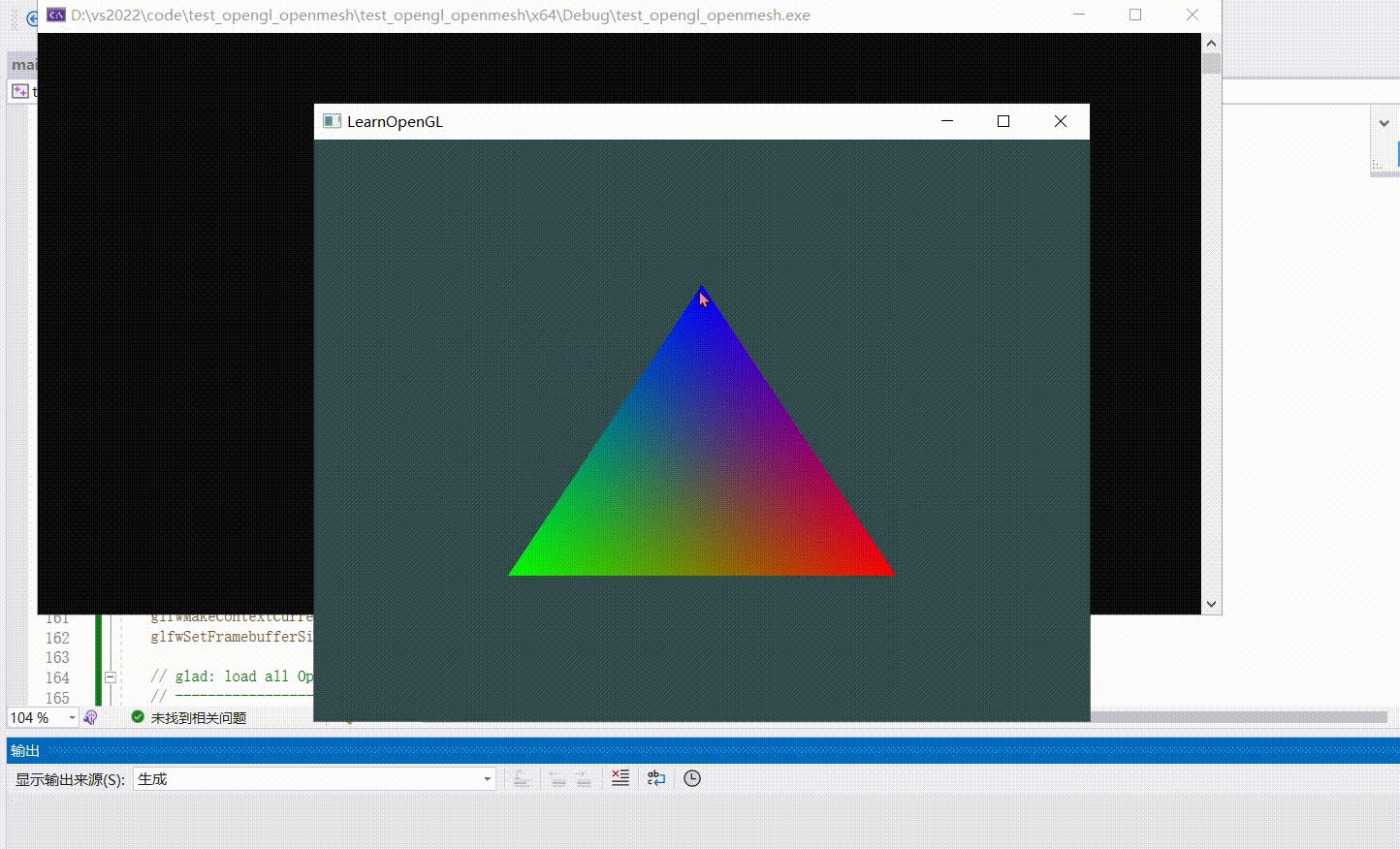
结果展示:使用自己的shader和打印错误描述
该篇主要在上一部分代码的基础上添加了自己写的shader,即着色器。最常用的两个着色器 vertex shader 和 fragment shader,即顶点着色器和片段着色器。
大概…
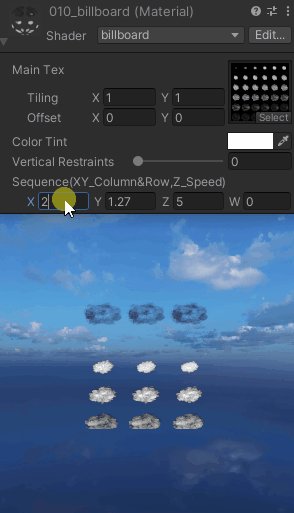
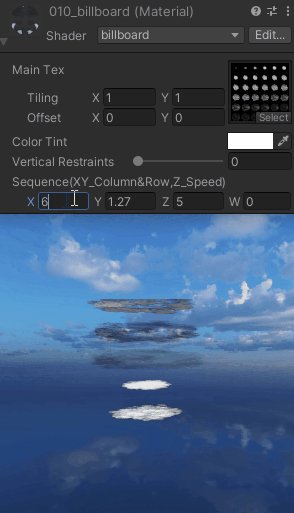
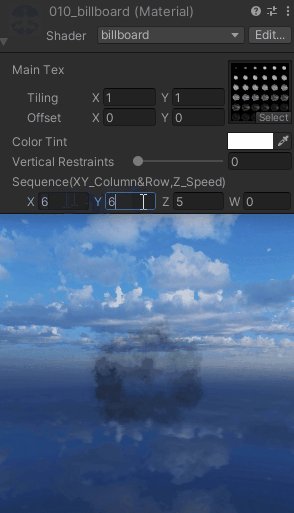
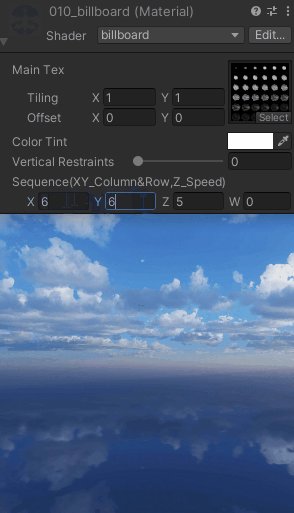
【UnityShaderLab实现“Billboard“始终面向相机_播放序列图的效果_案例分享(内附源码)】
"Billboard"始终面向相机 Shader "billboard"
{Properties{_MainTex ("Main Tex", 2D) = "white" {}_Color (
threejs(11)-精通着色器编程(难点)1
一、初识着色器语言
GLSL 代表 openGL Shading Language,它是着色器程序的特定标准,您将在接下来的章节中看到。根据硬件和操作系统,还有其他类型的着色器。在这里,我们将使用由Khronos Group监管的 openGL 规范。了解 OpenGL 的…
【Unity的HDRP下ShaderGraph实现权重缩放全息投影_(内附源码)】
实现权重缩放全息投影 效果如下 效果如下 顶点位置偏移
链接: 提取码:1234
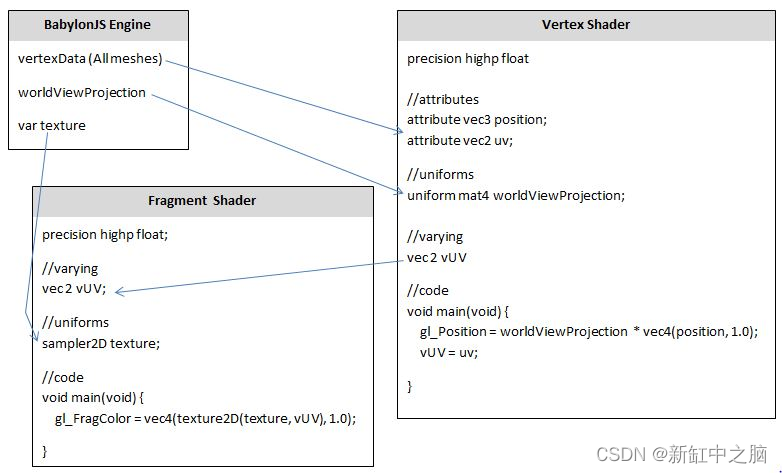
Babylon.js着色器简明简称【Shader】
推荐:用 NSDT设计器 快速搭建可编程3D场景 为了生成 BabylonJS 场景,需要用 Javascript 编写代码,BabylonJS 引擎会处理该代码并将结果显示在屏幕上。 场景可以通过改变网格、灯光或摄像机位置来改变。 为了及时显示可能的变化,屏…
计算机图形学笔记十一:Ray Tracing1(阴影,光线追踪基本原理)
阴影,光线追踪基本原理1.阴影贴图(Shadow Mapping)1.1产生步骤1.2存在问题2.光线追踪( Ray Tracing)2.1为什么需要光线追踪?2.2基础光线追踪算法(Basic Ray-Tracing Algorithm)2.3Wh…
ARM 在Unity3D 中的美术优化解决方案 4.着色器和材质
从 2019.4 开始,只有 Mobile 部分下的内置无光照着色器能够与 Unity 通用渲染管线 (URP) 一起使用。如果你打算使用以移动设备为中心的光照着色器,则应使用 Universal Render Pipeline/Simple Lit 着色器作为基础,因为这是 URP 中更简单、性能…
计算机图形学笔记四:光栅化(抗锯齿,反走样)
光栅化(抗锯齿,反走样)1.认识采样(Sampling)1.1什么是锯齿?1.2实际中的采样1.3采样错误的类型2.认识走样(Aliasing Error)2.1反走样基本思路2.2频域(Frequency Domain&am…
Unity记录一些glsl和hlsl的着色器Shader逆向代码
以下内容一般基于 GLSL 300 之后
以下某些代码行,是“伪代码“,绝大部分是renderDoc 逆向产生标准代码
本人OpenlGL零基础,也不打算重头学
目录
Clip() 剔除函数 discard;
FS最终颜色输出 out 和最终颜色相加方程…
Unity | Shader基础知识(第三集:案例<对材质颜色进行干预>)
目录
一、本节介绍
1 上集回顾
2 本节介绍
二、理论介绍 三、对材质颜色进行干预的案例
1 获取位置信息
2 处理颜色
四、本节全部代码
五、下集预告 一、本节介绍
1 上集回顾
上一集我们学到,shader的语法格式
2 本节介绍
这一集学习,第二简…
UnityShader:IBL
效果: 实现:
Shader "MyShader/IBL"
{Properties{_CubeMap ("环境贴图", Cube) "white" {}_Exposure("曝光",float)1.0_Color("颜色",color)(1,1,1,1)_NormalMap("法线贴图",2d)"bu…
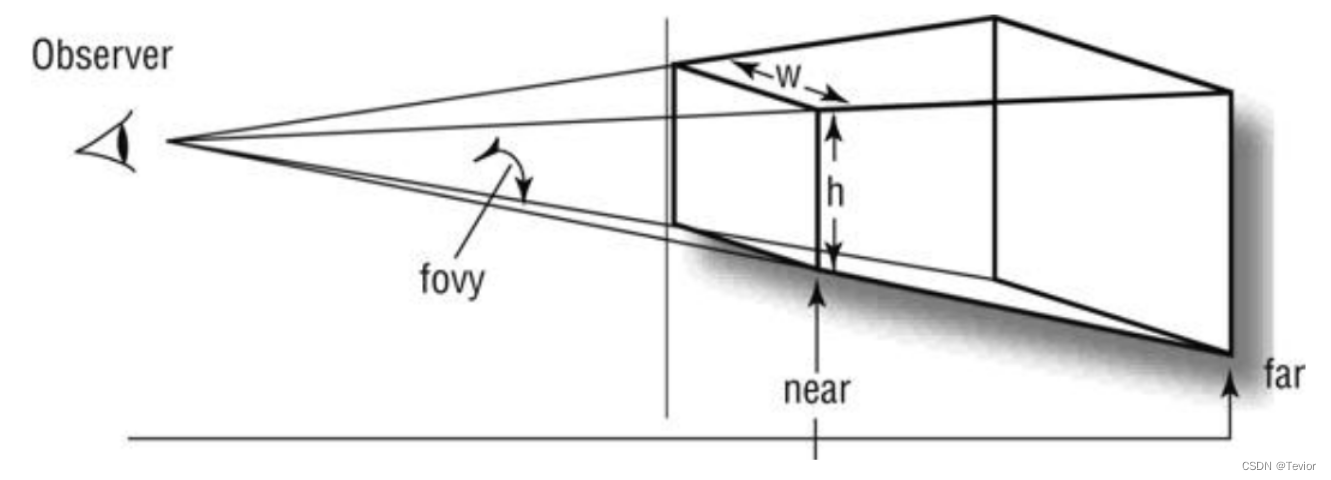
坐标系、视窗体(裁剪区域),存储着色器
坐标系 两种常见的投影/坐标系,正交和透视,实际上只是特定的4x4变换矩阵。啥都不规定默认的就是-1.0~1.0的笛卡尔坐标系。 正交: 在opengl的核心框架下,没有提供任何内置渲染管线,所以在提交一个几何图形进行渲染之前&…
OpenGL高级-帧缓冲
效果展示 知识点 颜色缓冲记录帧的颜色值,深度缓冲记录深度信息,模板缓冲允许我们基于一些条件丢弃指定片段。这几种缓冲结合起来叫做帧缓冲(FrameBuffer),它被储存于内存中。 OpenGL给了我们自己定义帧缓冲的自由,我们可以选择…
OpenGL实战-调试
glGetError() OpenGL文档,可以查询函数出现的错误的对应原因。 默认情况下glGetError只会打印错误数字,如果你不去记忆的话会非常难以理解。通常我们会写一个助手函数来简便地打印出错误字符串以及错误检测函数调用的位置。
GLenum glCheckError_(co…
LearnOpenGL-高级OpenGL-7.高级数据
本人初学者,文中定有代码、术语等错误,欢迎指正 文章目录 高级数据glMapBuffer简单说明:以填充缓冲数据说明 glBufferSubData简单说明:以填充缓冲数据为例实际使用:分批顶点属性 glCopyBufferSubData复制缓冲 高级数据…
Shader学习(三)(片元着色器)
1、在片元着色器处理漫反射
// Upgrade NOTE: replaced _World2Object with unity_WorldToObjectShader "Custom/specularfragement"
{properties{_sp("Specular",color) (1,1,1,1)_shiness("Shiness",range(1,64)) 8}SubShader{pass {tags{&…
【Unity的HDRP渲染管线下实现好用的GUI模糊和外描边流光效果_Blur_OutLine_案例分享(内附源码)】
实现好用的模糊效果_Blur HDRP渲染管线下搭建场景创建RenderTextureRenderTexture 与相机的配置:UI层 Canvas的不同Render Mode:Canvas 在Screen Space - Overlay 模式下:UI旋转Y轴,没有透视。切换到Screen Space - Camera 模式下:UI层跑到物体后面去了,将Plane Distance…
【ShaderLab 碎片边境美式卡通角色_“ospreycaptain“_角色渲染(第三篇)】
ShaderLab 碎片边境次时代_角色渲染 在Standard着色器下的效果 如图:资源分析模型贴图人物身体贴图如下:贴图的命名 如下OspreyCaptain_RAME 如图:OspreyCaptain_RAME R通道:OspreyCaptain_RAME G通道:OspreyCaptain_RAME B通道:OspreyCaptain_RAME A通道:OspreyCaptain…
Unity之ShaderGraph如何模拟水波实现顶点波动
前言
今天我们实现类似水波纹的顶点波动效果 如下所示:
主要节点
Tilling And Offset:分别通过输入Tiling和Offset平铺和偏移输入UV的值。这通常用于细节贴图和随时间滚动的纹理。 Gradient Noise:根据输入UV生成梯度或Perlin噪声。生成…
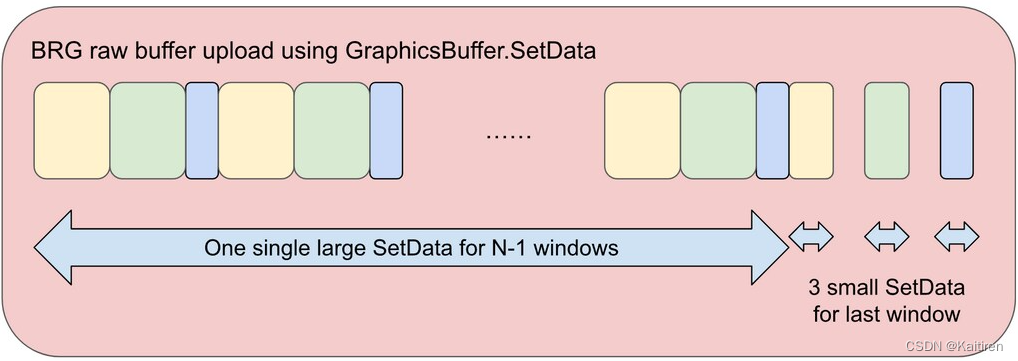
Unity BatchRendererGroup 在低端设备上也实现高帧率
在这篇文章中,我们描述了一个小型射击游戏样本,它可以动画和渲染几个交互式对象。许多演示只针对高端pc,但这里的目标是在使用GLES 3.0的廉价手机上实现高帧率。这个例子使用了BatchRendererGroup, Burst编译器和c#作业系统。它运行在Unity 2…
Unity之ShaderGraph如何实现旋涡效果
前言
今天我们来通过ShaderGraph来实现一个旋涡的效果 如下图所示:
主要节点
Distance:返回输入 A 和输入 B 的值之间的欧几里德距离。除了其他方面的用途,这对于计算空间中两点之间的距离很有用,通常用于计算有符号距离函数 (…
Unity | Shader基础知识(第一集:unity中最简单的shader)
目录
一、unity的shader
二、创建一个shader(在创建时,选前三种都可以)
三、内容解读
1.shader一直都在
2.我们写shader在写什么
四、没有被干预的shader(最简单的shader) 相关阅读
编写着色器概述 - Unity 手册…
Unity3d Shader篇(三)— 片元半兰伯特着色器解析
文章目录 前言一、片元半兰伯特着色器是什么?1. 片元漫反射着色器的工作原理2. 片元半兰伯特着色器的优缺点优点:缺点: 3. 公式 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数…
【在Unity中实现像《 Batman:Arkham Series(蝙蝠侠:阿卡姆系列)》中行云流水的打斗程序_内附源工程】【转载搬运】
流畅的智能打斗程序【转载搬运】 简介步骤项目创建首先在HDRP下创建一个新项目角色控制器组件MovementInput源代码加注解敌方监测导入Input SystemInput System:EnemyDetection的完整的代码玩家移动(DOTTween)同时在这个功能中Mixamo动画添加攻击动画:冲击粒子下面是核心功…
LearnOpenGL-光照-6.多光源
本人刚学OpenGL不久且自学,文中定有代码、术语等错误,欢迎指正 我写的项目地址:https://github.com/liujianjie/LearnOpenGLProject 文章目录前言例子代码没有聚光灯效果有聚光灯效果前言 此节目的 综合2.5投光物,在此节实现一个场…
Unity3d_shader_Outline()
1、[Unity] 引入“全局轮廓”,只需附加组件即可使用轮廓着色器
【Unity】コンポーネントをアタッチするだけでアウトラインシェーダが使用できる「Global Outline」紹介 - コガネブログ
下载:https://github.com/rickomax/globaloutline 2、[Unity] 綺…
threejs(12)-着色器打造烟雾水云效果
一、自己封装水波纹效果 src/main/main01.js
import * as THREE from "three";import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap";
import * as dat from "dat.gui";
import ver…
【OpenGL的着色器03】内置变量(gl_Position等)
目录
一、说明
二、着色器的变量
2.1 着色器变量
2.2 着色器内置变量
三、最常见内置变量使用范例
3.1 常见着色器变量
3.2 示例1: gl_PointSize
3.3 示例2:gl_Position
3.4 gl_FragColor
3.5 渲染点片元坐标gl_PointCoord
3.6 gl_PointCoo…
ARM 在Unity3D 中的美术优化解决方案 3.纹理
3, 纹理-简介1.概述纹理就像是一把处理 3D 资源的瑞士军刀。它不仅可以显示用户将在 3D 模型上即时看到的主要细节,而且在内存等资源有限的情况下,纹理还能协同存储更复杂的特征。本项目将重点介绍充分利用纹理灵活性的各种实现考量和优化。当给予正确的…
Unity之ShaderGraph如何实现无贴图水球效果
前言
我们今天来实现一个无贴图水球效果,如下图所示:
主要节点
UVSplit:可以获得UV在RGB三个颜色分别的分量 Remap:重映射节点 基于输入 In 值在输入In Min Max的 x 和 y 分量之间的线性插值,返回输入Out Min Max…
第52节:cesium 3DTiles模型特效+选中高亮(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><vc-navigation
threejs(11)-shader着色器打造漫天飞舞孔明灯
src/main/main.js
import * as THREE from "three";import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap"; // 动画库
import vertexShader from "../shaders/flylight/vertex.glsl"…
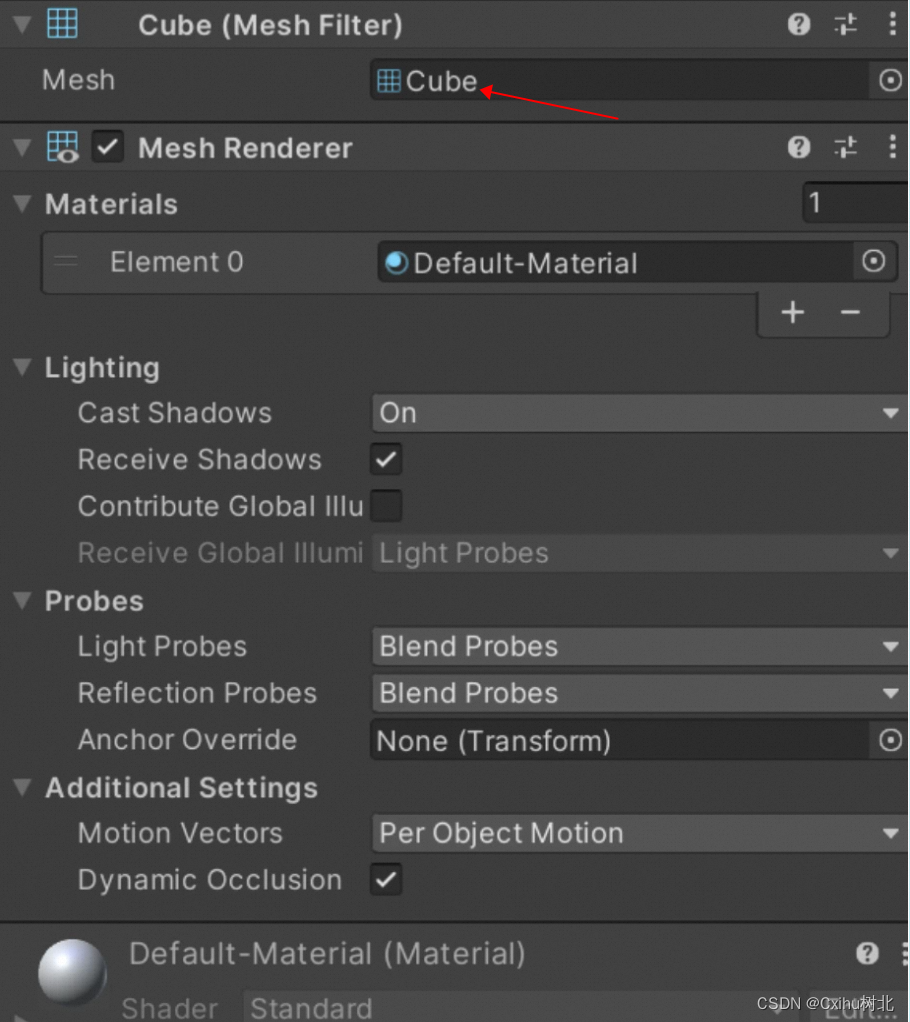
【Unity Shader】从入门到感慨万千(1)基本概念:什么是网格?什么是材质和Shader?
文章目录 一、什么是网格(Mesh)?二、什么是MeshFilter(网格过滤器)?三、什么是MeshRenderer(网格渲染器)?四、什么是材质(Material)?五、什么是Shader(着色器)?一、什么是网格(Mesh)? 如上图,模型的三角形面就叫做网格(Mesh),它的本质是一堆顶点数据的规则…
Unity图片导入趣事随笔
像这样的png格式的图片,直接导入unity时unity会把没有像素的部分用黑色填充,并根据填充部分自动生成alpha通道。看起来alpha通道是不能手动覆盖的,即使在ps中手动添加一个alpha通道,并添加覆盖值。 导出后也会发现这没有任何意义&…
Unity之ShaderGraph如何实现冰冻效果
前言
今天我们来实现一个冰冻的效果,非常的炫酷哦。 如下图所示:
主要节点
Voronoi:根据输入UV生成 Voronoi 或Worley噪声。Voronoi 噪声是通过计算像素和点阵之间的距离生成的。通过由输入角度偏移控制的伪随机数偏移这些点,可以生成细胞簇。这些单元的规模以及产生的…
threejs(13)-着色器设置点材质
着色器材质内置变量
three.js着色器的内置变量,分别是
gl_PointSize:在点渲染模式中,控制方形点区域渲染像素大小(注意这里是像素大小,而不是three.js单位,因此在移动相机是,所看到该点在屏幕…
OpenGL之着色器
文章目录 什么是着色器数据类型输入与输出Uniform三角形渐变色例子从文件中读取 什么是着色器 着色器是使用一种叫GLSL的类C语言写成的。GLSL是为图形计算量身定制的,它包含一些针对向量和矩阵操作的有用特性。着色器的开头总是要声明版本,接着是输入和输…
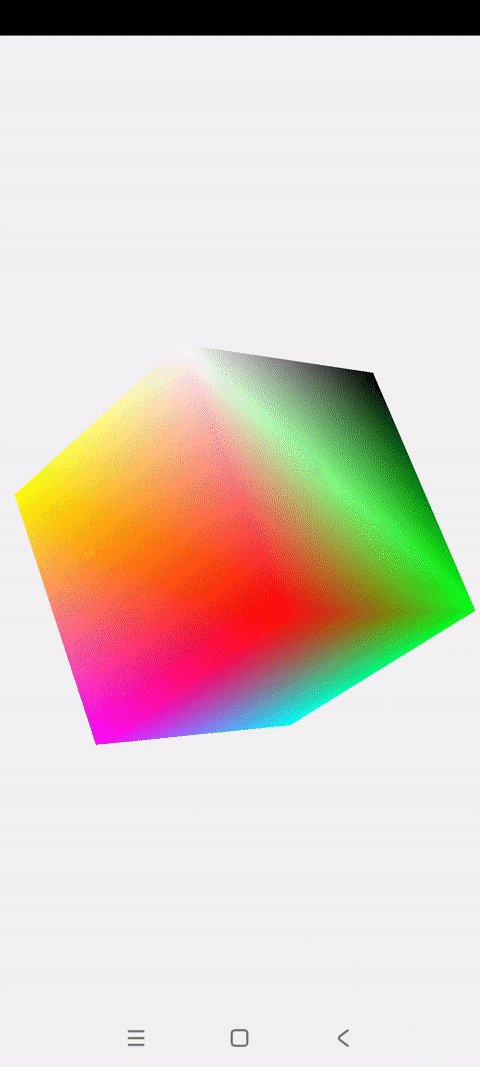
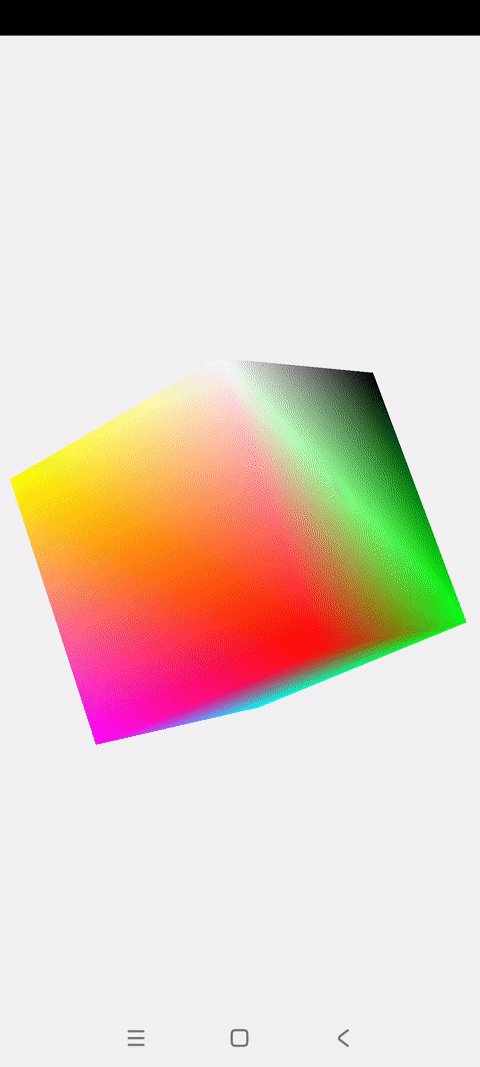
OpenGLES:绘制一个混色旋转的3D立方体
一.概述
之前关于OpenGLES实战开发的博文,不论是实现相机滤镜还是绘制图形,都是在2D纬度
这篇博文开始,将会使用OpenGLES进入3D世界
本篇博文会实现一个颜色渐变、旋转的3D立方体
动态3D图形的绘制,需要具备一些基础的线性代数…
Unity | Shader基础知识(第八集:案例<漫反射材质球>)
目录
一、本节介绍
1 上集回顾
2 本节介绍
二、什么是漫反射材质球
三、 漫反射进化史
1 三种算法结果的区别
2 具体算法
2.1 兰伯特逐顶点算法
a.本小节使用的unity自带结构体。
b.兰伯特逐顶点算法公式
c.代码实现——兰伯特逐顶点算法
2.2 代码实现——兰伯特逐…
Unity | Shader基础知识(第六集:语法<如何加入外部颜色资源>)
目录
一、本节介绍
1 上集回顾
2 本节介绍
二、语法结构
1 复习
2 理论知识
3 Shader里声明的写法
4 Properties和SubShader毕竟不是一家人
三、 片元着色器中使用资源
四、代码实现
五、全部代码
六、下集介绍 相关阅读
Unity - Manual: Writing Surface Shaders…
Unity3d Shader篇(六)— BlinnPhong高光反射着色器
文章目录 前言一、BlinnPhong高光反射着色器是什么?1. BlinnPhong高光反射着色器的工作原理2. BlinnPhong高光反射着色器的优缺点优点缺点 3. 公式 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 渲染 Pass4. 定义结构体和顶点着色器函数5. 片元着色器函数 三…
【Unity Shader】入门到惊叹(1)基本概念:什么是网格?材质?Shader?
文章目录 一、什么是网格(Mesh)?二、什么是MeshFilter(网格过滤器)?三、什么是MeshRenderer(网格渲染器)?四、什么是材质(Material)?五、什么是Shader(着色器)?一、什么是网格(Mesh)? 如图,模型的三角形面就叫做网格(Mesh),它的本质是一堆顶点数据的规则排…
TA百人计划学习笔记 3.2混合模式及剔除
资料 源视频 【技术美术百人计划】图形 3.2 混合模式及剔除_哔哩哔哩_bilibili ppt https://github.com/sunkai174634/PhotoShopBlendModeUnityShader 实例 notargs.com混合模式 unity 官方文档 ShaderLab:混合 - Unity 手册 是什么 从渲染流程解释 从效果上解释 Bl…
【OpenGL编程手册-04】详细解释着色器
着色器 目录 一、说明二、着色器语言GLSL2.1 典型的着色器代码2.2 数据类型2.2.1 向量 2.3 输入与输出2.3.1 顶点着色器2.3.2 片段着色器 2.4 Uniform2.5 函数后缀含义2 .6 更多属性! 三、我们自己的着色器类四、从文件读取五、 编译着色器练习 一、说明 在Hello T…
着色器语言GLSL学习
1 初步尝试
import { Scene, WebGLRenderer, OrthographicCamera, PlaneGeometry, ShaderMateria } from three.jsconst scene new Scene()
const camera new OrthographicCamera(-1,1,1,-1,0.1, 10)const renderer new WebGLRenderer()
renderer.setSize(window.innerWidt…
TA百人计划学习笔记 2.7LDR与HDR
资料 源视频 【技术美术百人计划】图形 2.7 LDR与HDR_哔哩哔哩_bilibili PPT 2700ldr与hdr 参考笔记 2.7 LDR和HDR 语雀 任务 【技术美术百人计划先行】基础渲染光照介绍(一)_哔哩哔哩_bilibili相关概念 HDR HDR High Dynamic Range 远高于8位精度 单通道可以超过1 常用HD…
Unity URP 如何写基础的曲面细分着色器
左边是默认Cube在网格模式下经过曲面细分的结果,右边是原状态。
曲面细分着色器在顶点着色器、几何着色器之后,像素着色器之前。
它的作用时根据配置信息生成额外的顶点以切割原本的面片。
关于这部分有一个详细的英文教程,感兴趣可以看一…
曲面细分(subdivision)曲面细分着色器GPU的LOD
曲面细分是指将一个模型的面合理的分成更多小的面,从而提升模型精度,提高渲染效果 曲面简化是指将一个模型的面合理的合成更少的面,从而降低模型精度,为特定情形下提供使用(如LOD技术) 。这一过程是可以在CPU中完成的,…
Unity之ShaderGraph如何实现上下溶解
前言
我们经常在电影中见到的一个物体或者人物,从头上到脚下,慢慢消失的效果,我么今天就来体验一下这个上下溶解。
主要节点
Position节点:提供对网格顶点或片段的Position 的访问 Step节点:如果输入In的值大于或等…
Unity3d Shader篇(十四)— 卡通着色
文章目录 前言一、什么是卡通着色?1. 卡通着色原理2. 卡通着色优缺点优点:缺点: 二、使用步骤1. Shader 属性定义2. SubShader 设置3. 卡通轮廓 Pass4. 卡通主 Pass 三、效果四、总结 前言
卡通着色是一种常见的图形渲染效果,它将…